
Commercial: BACK IN THE FUTURE - new XOOPS Theme by IXThemes

LOW COST because a theme is compatible with XOOPS only, with XE not compatible
- Drag&Drop Image Uploader compatible with Apache, CGI, CGI/FastCGI,
- WYSIWYG Fonts Resizer,
- 15 TDMDownloads Module Templates,
- 47 Oledrion Module Templates,
- 13 fmContent Module Templates,
- 230 Addon Fonts,
- 198 Google API's Fonts supported,
- Addon Fonts Selector,
- Custom ThemeRoller's Subtheme,
- 26+ Subthemes by ThemeRoller,
- 115+ FREE Videos How To
More about BACK IN THE FUTURE Theme

Adding Facebook's Comments Box to XOOPS News Module
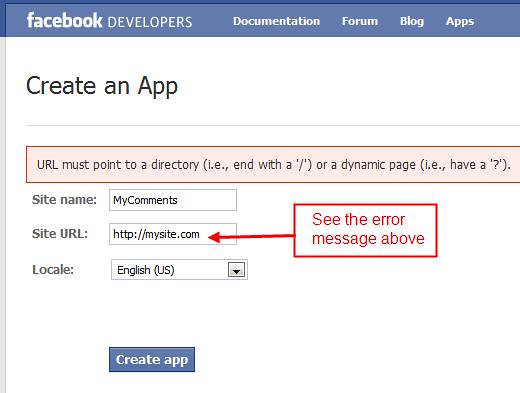
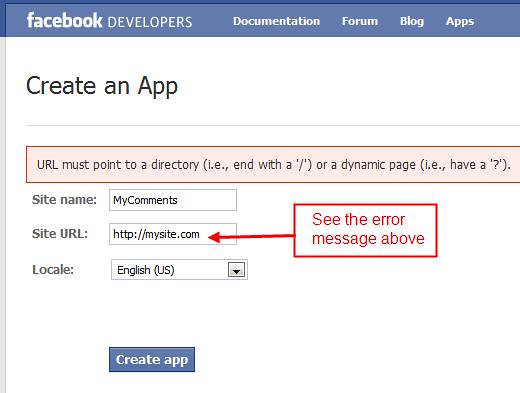
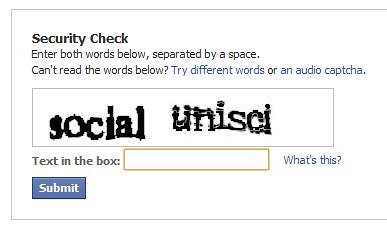
Bigwolf asked recently about where to add Facebook's Comment Box code in the News module. Here is a quick tutorial how to hack the News module to make it happen: 1) You need to create a Facebook Application for your XOOPS site, and fill out all the fields there:  Make sure that your URL ends with "/" 2) Once you properly fill out the form, and click on the "Create App" button, Facebook wants to make sure that you're a real person or a very smart bot:
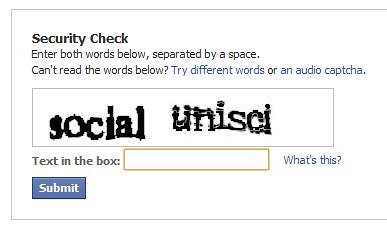
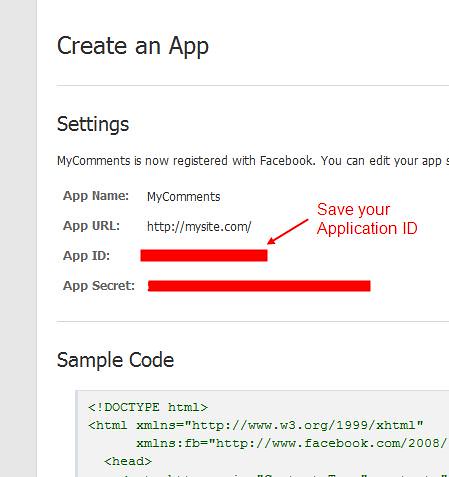
Make sure that your URL ends with "/" 2) Once you properly fill out the form, and click on the "Create App" button, Facebook wants to make sure that you're a real person or a very smart bot:  3) Once you pass the security check, you'll see your Settings Page with your Application ID and Application Secret:
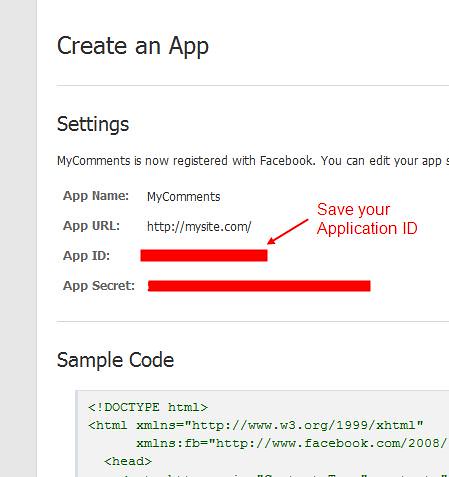
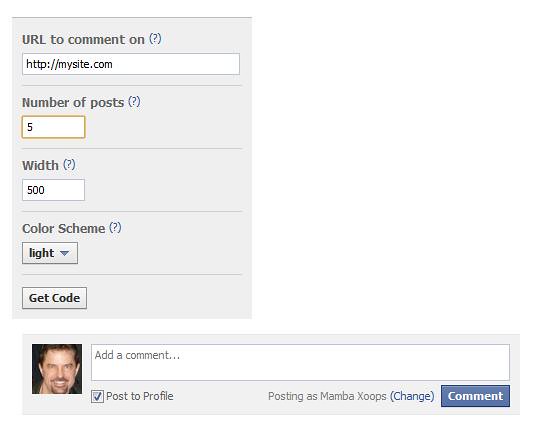
3) Once you pass the security check, you'll see your Settings Page with your Application ID and Application Secret:  4) Now go to the Facebook Social Comments Website. Fill out the form with your data: your Website URL, number of default comments to be shown, and how wide should be the comment box, which will depend on your theme that you're using:
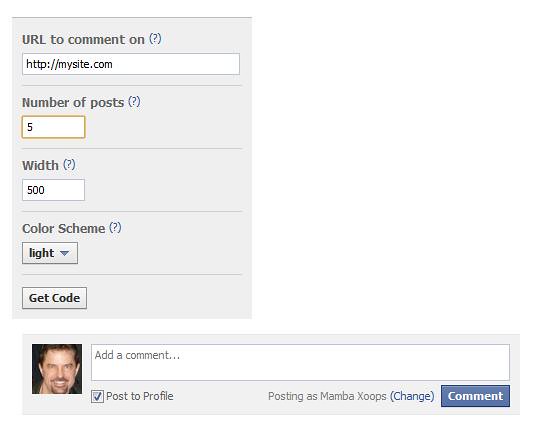
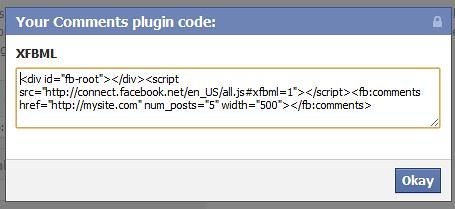
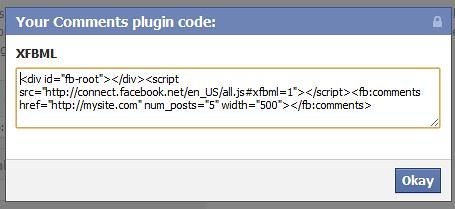
4) Now go to the Facebook Social Comments Website. Fill out the form with your data: your Website URL, number of default comments to be shown, and how wide should be the comment box, which will depend on your theme that you're using:  (Please note: you can change the settings later in your code) 5) Click on the "Get Code" button, and get your code:
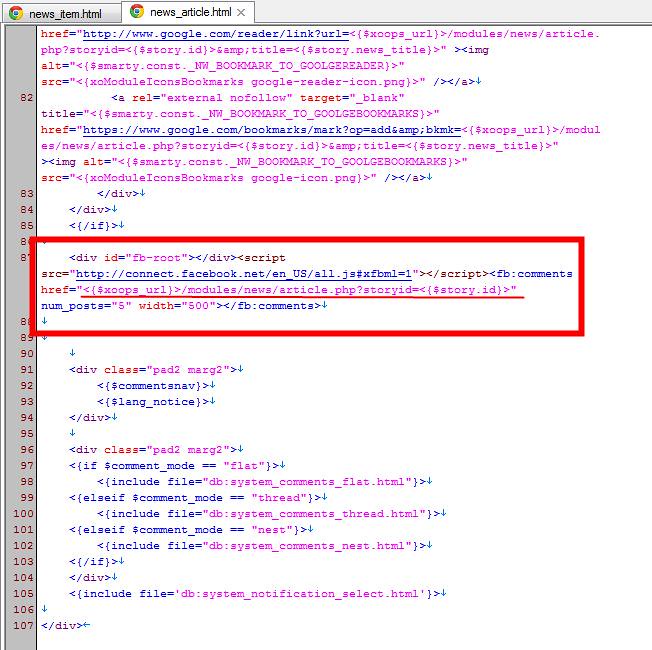
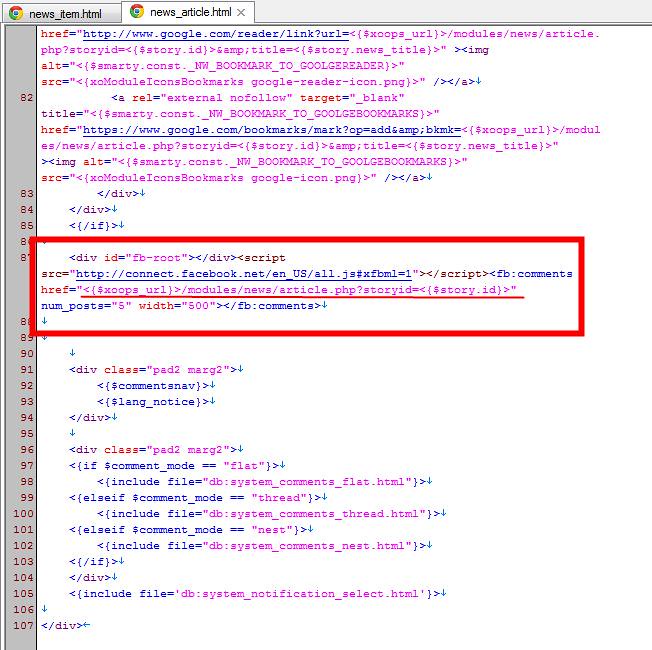
(Please note: you can change the settings later in your code) 5) Click on the "Get Code" button, and get your code:  //begin of correction 6) Go to the file news_article.html located in the /templates directory in your News module, and place your code close to the end of the file, right before: and replace the "mysite.com" URL with Smarty:
//begin of correction 6) Go to the file news_article.html located in the /templates directory in your News module, and place your code close to the end of the file, right before: and replace the "mysite.com" URL with Smarty:  This will give you a backlink to the current article //end of correction 7) Save it, make sure that in your Admin Preferences (General Settings) the "Check templates for modifications ?" is set to "Yes", and check out your News - you should see a Facebook Comments Box under your article:
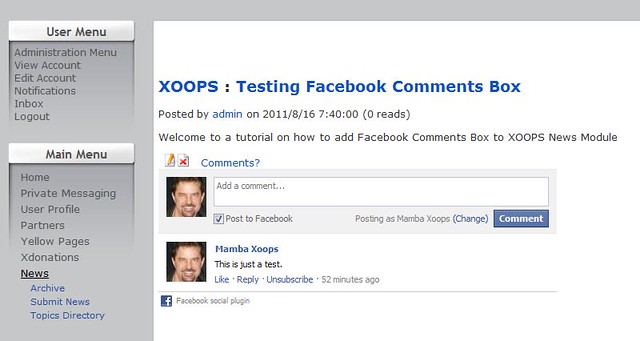
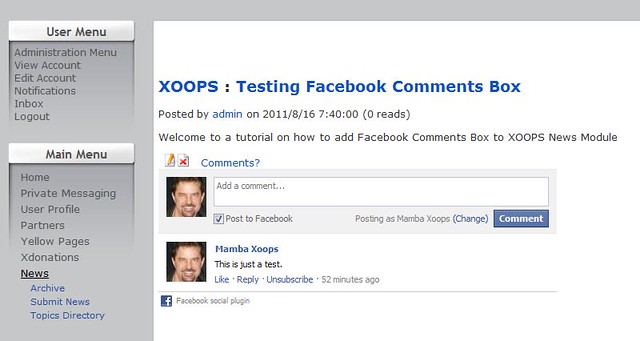
This will give you a backlink to the current article //end of correction 7) Save it, make sure that in your Admin Preferences (General Settings) the "Check templates for modifications ?" is set to "Yes", and check out your News - you should see a Facebook Comments Box under your article:  That should do it. Have fun Xoopsing
That should do it. Have fun Xoopsing  ------------------------------------------ [EDIT] Aberdeenman posted another interesting hack dealing with Social Media: https://xoops.org/modules/news/article.php?storyid=6236
------------------------------------------ [EDIT] Aberdeenman posted another interesting hack dealing with Social Media: https://xoops.org/modules/news/article.php?storyid=6236
Read more... | 19 comments
 Make sure that your URL ends with "/" 2) Once you properly fill out the form, and click on the "Create App" button, Facebook wants to make sure that you're a real person or a very smart bot:
Make sure that your URL ends with "/" 2) Once you properly fill out the form, and click on the "Create App" button, Facebook wants to make sure that you're a real person or a very smart bot:  3) Once you pass the security check, you'll see your Settings Page with your Application ID and Application Secret:
3) Once you pass the security check, you'll see your Settings Page with your Application ID and Application Secret:  4) Now go to the Facebook Social Comments Website. Fill out the form with your data: your Website URL, number of default comments to be shown, and how wide should be the comment box, which will depend on your theme that you're using:
4) Now go to the Facebook Social Comments Website. Fill out the form with your data: your Website URL, number of default comments to be shown, and how wide should be the comment box, which will depend on your theme that you're using:  (Please note: you can change the settings later in your code) 5) Click on the "Get Code" button, and get your code:
(Please note: you can change the settings later in your code) 5) Click on the "Get Code" button, and get your code:  //begin of correction 6) Go to the file news_article.html located in the /templates directory in your News module, and place your code close to the end of the file, right before:
//begin of correction 6) Go to the file news_article.html located in the /templates directory in your News module, and place your code close to the end of the file, right before: <div class="pad2 marg2"> <{$xoops_url}>/modules/news/article.php?storyid=<{$story.id}>  This will give you a backlink to the current article //end of correction 7) Save it, make sure that in your Admin Preferences (General Settings) the "Check templates for modifications ?" is set to "Yes", and check out your News - you should see a Facebook Comments Box under your article:
This will give you a backlink to the current article //end of correction 7) Save it, make sure that in your Admin Preferences (General Settings) the "Check templates for modifications ?" is set to "Yes", and check out your News - you should see a Facebook Comments Box under your article:  That should do it. Have fun Xoopsing
That should do it. Have fun Xoopsing  ------------------------------------------ [EDIT] Aberdeenman posted another interesting hack dealing with Social Media: https://xoops.org/modules/news/article.php?storyid=6236
------------------------------------------ [EDIT] Aberdeenman posted another interesting hack dealing with Social Media: https://xoops.org/modules/news/article.php?storyid=6236
xDonations 1.97 RC Released
xDonations is a XOOPS 2 module that allows a site to accept donations from Paypal and track donations using the Paypal IPN notification. (For full list of features, please see the xDonations 1.96 announcement by Zyspec)
It has been updated now to use the ModuleAdmin class
List of improvements
- Using Frameworks "ModuleClasses" 1.1
- updating table in "Treasury" to standard GUI
Important
- The module uses the Framework "ModuleClasses", it is necessary to install it on your site.
- The module works only on xoops 2.5x
Downloads:
- xDonations 1.97 RC
- ModuleClasses 1.1 (please download it, as we've added new icons for xDonations)
Read more... | 5 comments
It has been updated now to use the ModuleAdmin class
List of improvements
- Using Frameworks "ModuleClasses" 1.1
- updating table in "Treasury" to standard GUI
Important
- The module uses the Framework "ModuleClasses", it is necessary to install it on your site.
- The module works only on xoops 2.5x
Downloads:
- xDonations 1.97 RC
- ModuleClasses 1.1 (please download it, as we've added new icons for xDonations)

TDMDownloads version 1.61 Final
FreeXoopServices team is pleased to announce the release of TDMDownloads 1.61 final.
List of bug fixes
bug in field.php (class moduleadmin not found) (Mage).
List of improvements
Using Frameworks "ModuleClasses" 1.1 (Mage).
Important
- The module uses the Framework "ModuleClasses", it is necessary to install it on your site.
- The module works only on xoops 2.5x
Downloads:
- TDMDownloads 1.61
- ModuleClasses 1.1
Read more... | 26 comments
List of bug fixes
bug in field.php (class moduleadmin not found) (Mage).
List of improvements
Using Frameworks "ModuleClasses" 1.1 (Mage).
Important
- The module uses the Framework "ModuleClasses", it is necessary to install it on your site.
- The module works only on xoops 2.5x
Downloads:
- TDMDownloads 1.61
- ModuleClasses 1.1

XShop 1.07 - Alpha

XShop 1.07 - alpha
Bay Shopping for XOOPS 2.4 or XOOPS 2.5
This is an alpha proposal for Shop modules, XShop 1.07 has offering the most advance shop sequencer in the world, with discounts and full video HTML Windows for describing the item. With complete RSS Noded. Itemised and multilingual and compatiable for XLanguage implmentation. There are some more features to add like multifielding which will be added at a later stage as this is an alpha.
Utilised by XPayment for payment transactions with internal processes to talk to XPayment this requires XPayment 1.33 RC4 or later to run.
Xpayment allows you to have multiple shops which can be timed to display at particular times into a database, and aggregate via services like RSS Nodes for all Products, manufatures, shipping everything there is completely with RSS Attachable items including also is Meta Description and meta keywords also attachable to everything for the ulitimate SEO. You will be able to run a categories of products attached to shops and have your products recommend based on rank to people in commonly bought patterns this is Bay shopping for XOOPS made from the segments of language nodes so you can assign langauge to each node based on XLanguage
Since this version it is an alpha not designed for production machines.
Check out Xshop in action YouTube with this How To Instruction Video:
New Features Include
- Mulitple Shops
- Multiple Parented Categories
- XPayment for Invoicing
- Gallery
- Bay Style Shopping
- JSON Shopping Cart
- XLanguage Compatibility
Some Future Features Include
- Image Upload
- Multifielding
- Bidding and Auctioning
Bugs Fixed
THERE ARE KNOWN BUGS - ONLY ALPHA
Demo: http://xoops.demo.chronolabs.coop
Download: xoops2.5_xshop_1.07.zip - 6.6Mb

TwitterBomb 1.14 RC - A Twitter Application

TwitterBomb 1.14 RC
Twitter Bomb allows you to place segments of a tweet into a database, and aggregate via services like twitterfeed.com tweets based on a sentence formed from a matrix of basis of sentences. You will be able to run a campaign on twitter and have your sentences randomly made from the segments of sentences known in this applicaion as the 'base' of the phrase.
Since this version there is also now two type of campaigns you can run, either a phrase bombing, or a scheduled tweet. You can import a list from a text file or log file, where each line is periodically tweeted on twitter as per your schedule. Including tabled filters for easy use and maintence as well as harvesting plugins that allow you to develop with TwitterBomb to retireve information from other sources like API, databases, text files, SOAP ports or many other places like modules on your website.
TwitterBomb 1.14 is the new Release Candidate, we don't expect to be doing anymore releases of this application as it is full of features and has all the nessecary details for expansion with plugins.
There is a mirade of options with this application. You can specify URLS to pass someone too included in the URL can be the phrase in a URL Encoded string so you can direct people to search engines and topics to do with the sentence.
Check out TwitterBomb in action YouTube with this How To Instruction Video:
New Features Include
- Mounts as Twitter Application
- oAuth Classes
- Following Cron Job
- Gathering Cron Job
- Tweeting Cron Job
- Following Log
- Trending Keyphrase
Some Features Include
- Filters
- Tag Module
- Asiigning twitter usernames to a nick
- Tweet Scheduler
- tweet Importing
- Usage Log
- Filter Plugins for Tweet Scheduler
- Logging Plugins
- Keyphrase Harvesting Plugins
- .htaccess SEO
- Exclusive and Inclusive Categories
- Ban Protection
- Activity Hit Count & Latest Time
- URLs for Tweets
- Part Base of Sentences
- Campaigns
- Categories
- Sentence Makeup Matrix
- Twitter Usernames
Bugs Fixed
- Broad Criteria Selection for Campaign and Category
- User Additions of Twitter Usernames
- WSDO on Keyphrase Matrix
- WSDO on Keyword (Sentence) Matrix
- .htaccess SEO is inclusive of go.html
- Category Save on Campaign Trail in Admin List
- Two Fields missing from SQL File
- Feed Cache
- SEO URL for RSS using wrong ending
- Only one campaign feed showing
- Missing Twitter Username after @ in feed
- Language Constants
Demo: http://xoops.demo.chronolabs.coop
Download: xoops2.5_twitterbomb_1.14.zip - 150Kb

Chat 2.1 Final - AJAX Chat Module for XOOPS
The final version of a chat 2.1
AJAX a chat for xoops with use JSON.
System requirements:
1) XOOPS 2.5 or above
2) PHP 5.2 or above
3) Frameworks ModulesAdmin
Installation guide:
1) Upload the archive to a server then unpack the files;
2) Install the module via Administrative panel;
3) Set chat access and messages removal permissions;
4) Important: Add the Chat module to your Protector module DDoS attacks exceptions list. Otherwise the module will fail to work.
Key advantages:
1) Messages removal. You can set up messages removal permissions in the admin section. Users may only remove their own messages during the time set in the module configuration;
2) Your own messages are highlighted;
3) Messages sent to you are highlighted;
4) Clickable nicks and time;
5) AJAX chat with JSON used;
6) Data traffic saving module as only the last message is downloaded.
For technical reasons, guests can not enter the chat room. This will be fixed in next version. The next version will show the history of messages and control messages on the admin side.
Coding by andrey3761
Design by MACTEP
Download chat 2.1 Final

Read more... | 6 comments
AJAX a chat for xoops with use JSON.
System requirements:
1) XOOPS 2.5 or above
2) PHP 5.2 or above
3) Frameworks ModulesAdmin
Installation guide:
1) Upload the archive to a server then unpack the files;
2) Install the module via Administrative panel;
3) Set chat access and messages removal permissions;
4) Important: Add the Chat module to your Protector module DDoS attacks exceptions list. Otherwise the module will fail to work.
Key advantages:
1) Messages removal. You can set up messages removal permissions in the admin section. Users may only remove their own messages during the time set in the module configuration;
2) Your own messages are highlighted;
3) Messages sent to you are highlighted;
4) Clickable nicks and time;
5) AJAX chat with JSON used;
6) Data traffic saving module as only the last message is downloaded.
For technical reasons, guests can not enter the chat room. This will be fixed in next version. The next version will show the history of messages and control messages on the admin side.
Coding by andrey3761
Design by MACTEP
Download chat 2.1 Final


ModuleClasses 1.1 Released
I am pleased to announce the release of Framework "Module Classes" 1.1
This framework aims to facilitate and standardize the administrative parts of the XOOPS modules:

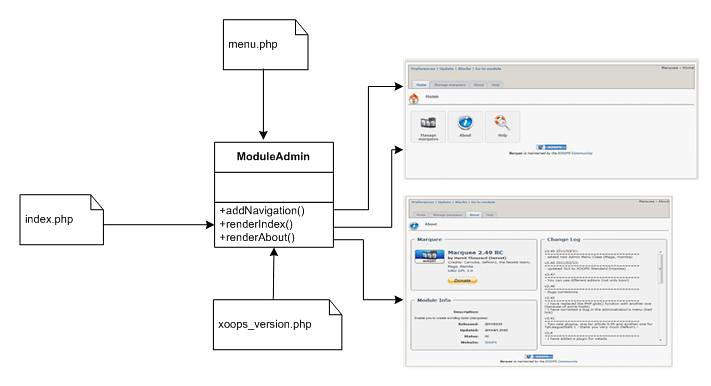
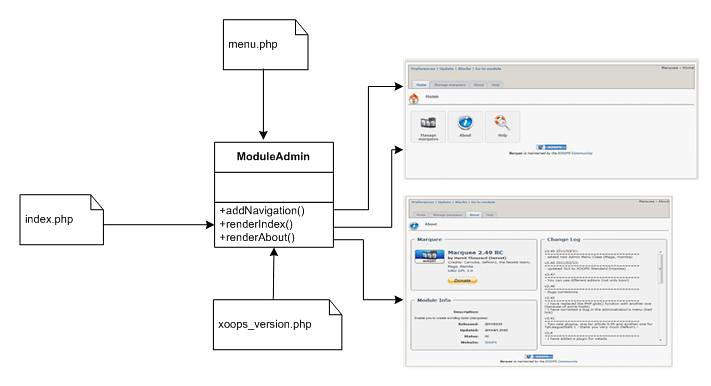
The "ModuleAdmin" class completely manages the admin side of the module. It allows you to:
- Create the index page
- Create the about page
- Create Action buttons on all Admin pages
I recommend to use this framework for all your new modules - this way they can all share the same GUI and contribute to improved user friendliness. The upcoming XOOPS Basic Module Pack is already using the ModuleClasses.
You can also update your existing modules - see this thread. The release 1.1 brings some improvements to make the upgrade easier, and Mamba is working on an updated tutorial.
Thank you to all those who helped with the development, and all the users who provided feedback.
You can download the ModuleClasses from SourceForge
Read more... | 13 comments
This framework aims to facilitate and standardize the administrative parts of the XOOPS modules:

The "ModuleAdmin" class completely manages the admin side of the module. It allows you to:
- Create the index page
- Create the about page
- Create Action buttons on all Admin pages
I recommend to use this framework for all your new modules - this way they can all share the same GUI and contribute to improved user friendliness. The upcoming XOOPS Basic Module Pack is already using the ModuleClasses.
You can also update your existing modules - see this thread. The release 1.1 brings some improvements to make the upgrade easier, and Mamba is working on an updated tutorial.
Thank you to all those who helped with the development, and all the users who provided feedback.
You can download the ModuleClasses from SourceForge

XOOPS moving forward
This is to let you know that DJ has resigned from the XOOPS Council.
I am happy to announce that:
- Trabis (who was in charge of XOOPS 2.4.x series)
- ForMuss (who was in charge of XOOPS 2.5.x series)
- BitC3R0 (author of the EXM fork and RMCommon utilities)
have agreed to take the lead on creating bug-free XOOPS 2.5.2, and on working together on XOOPS 2.6. We'll be also reaching out to other top developers who have been active in the past in XOOPS but left XOOPS for various reasons.
There might be also a possibility that Onokazu will be joining us as well, although I didn't speak with him yet directly, so I cannot confirm it.
So the future for XOOPS users is assured - we have the currently top XOOPS developers (Trabis, ForMuss, BitC3R0) forming a strong team to lead us forward.
I firmly believe that the worst is behind us, and with Trabis, ForMuss, BitC3R0 we'll have finally a great team environment, where contributions from all members will be valued and appreciated.
Viva XOOPS!
Read more... | 21 comments
I am happy to announce that:
- Trabis (who was in charge of XOOPS 2.4.x series)
- ForMuss (who was in charge of XOOPS 2.5.x series)
- BitC3R0 (author of the EXM fork and RMCommon utilities)
have agreed to take the lead on creating bug-free XOOPS 2.5.2, and on working together on XOOPS 2.6. We'll be also reaching out to other top developers who have been active in the past in XOOPS but left XOOPS for various reasons.
There might be also a possibility that Onokazu will be joining us as well, although I didn't speak with him yet directly, so I cannot confirm it.
So the future for XOOPS users is assured - we have the currently top XOOPS developers (Trabis, ForMuss, BitC3R0) forming a strong team to lead us forward.
I firmly believe that the worst is behind us, and with Trabis, ForMuss, BitC3R0 we'll have finally a great team environment, where contributions from all members will be valued and appreciated.
Viva XOOPS!


The return of XOOPS nature
Dear XOOPSers,
It's time for the XOOPS Project to stop useless fights and return to its nature of an open source project.
During the past years, we have all suffered from endless arguments and quarrels and the project has been damaged too much.
The root of the fights has been the authoritativity and legality of the project's management unit.
In 2003/2004, the Project Founder was forced out.
In 2006/2007, project manager and dev lead quit.
Now in 2011, the conflicts between project marketing coordinator and core team lead have put the project on fire again.
In 2004/2005 a foundation was created by project manager and in 2009 another foundation was created by marketing coordinator and the most big thing the new foundation did was to spend money suing the previous foundation.
Both foundation claimed they would support and protect the project, but the truth is that the only thing they did was to sue and defend on court, which has proven that:
Neither of the foundations can protect the project, both of the foundation creators put their personal will over the XOOPS Project.
Meanwhile, the project management unit, Project Council, which was supposed to lead and manage the project, has failed. By early August 2011, two out of the five council members became inactive, two of the remaining members keep arguing with each other.
To stop the endless fights and arguments and let the project go back to its right track, I talked to XOOPS Project Founder, Mr. Ono Kazu and suggested him to return to the Project.
For the good of XOOPS Project, I am willing to take any responsibility and punishment. Thus I did the following things by myself:
1 Both phppp and mamba quit from all management units, as well as mamba's foundation
2 Give XOOPS server root access, sourceforge admin, xoops.org webmaster access to onokazu
3 Add three XOOPS long term contributors to help maintain the project during the transitional process: marco, long term QA; kris, the only active council member; voltan, a loyal contributor with no interest in arguments.
I, phppp, as the Core Team Lead till 2011/08/13, am ready to be judged for the sake of the XOOPS Project.
Welcome back Ono Kazu, long live XOOPS!
Sincerely,
Taiwen Jiang (a.k.a. phppp)
Resign from Core Team Leader on August 13th, 2011
Read more... | 18 comments
It's time for the XOOPS Project to stop useless fights and return to its nature of an open source project.
During the past years, we have all suffered from endless arguments and quarrels and the project has been damaged too much.
The root of the fights has been the authoritativity and legality of the project's management unit.
In 2003/2004, the Project Founder was forced out.
In 2006/2007, project manager and dev lead quit.
Now in 2011, the conflicts between project marketing coordinator and core team lead have put the project on fire again.
In 2004/2005 a foundation was created by project manager and in 2009 another foundation was created by marketing coordinator and the most big thing the new foundation did was to spend money suing the previous foundation.
Both foundation claimed they would support and protect the project, but the truth is that the only thing they did was to sue and defend on court, which has proven that:
Neither of the foundations can protect the project, both of the foundation creators put their personal will over the XOOPS Project.
Meanwhile, the project management unit, Project Council, which was supposed to lead and manage the project, has failed. By early August 2011, two out of the five council members became inactive, two of the remaining members keep arguing with each other.
To stop the endless fights and arguments and let the project go back to its right track, I talked to XOOPS Project Founder, Mr. Ono Kazu and suggested him to return to the Project.
For the good of XOOPS Project, I am willing to take any responsibility and punishment. Thus I did the following things by myself:
1 Both phppp and mamba quit from all management units, as well as mamba's foundation
2 Give XOOPS server root access, sourceforge admin, xoops.org webmaster access to onokazu
3 Add three XOOPS long term contributors to help maintain the project during the transitional process: marco, long term QA; kris, the only active council member; voltan, a loyal contributor with no interest in arguments.
I, phppp, as the Core Team Lead till 2011/08/13, am ready to be judged for the sake of the XOOPS Project.
Welcome back Ono Kazu, long live XOOPS!
Sincerely,
Taiwen Jiang (a.k.a. phppp)
Resign from Core Team Leader on August 13th, 2011
Login
Search
Recent Comments
Who's Online
Donat-O-Meter
Latest GitHub Commits
Archives
News archives
- January 2017
- November 2016
- October 2016
- September 2016
- August 2016
- July 2016
- June 2016
- May 2016
- April 2016
- March 2016
- February 2016
- January 2016
- December 2015
- November 2015
- October 2015
- September 2015
- July 2015
- May 2015
- April 2015
- March 2015
- February 2015
- January 2015
- December 2014
- November 2014
- October 2014
- September 2014
- August 2014
- July 2014
- June 2014
- May 2014
- April 2014
- March 2014
- February 2014
- January 2014
- December 2013
- November 2013
- October 2013
- September 2013
- August 2013
- July 2013
- June 2013
- May 2013
- April 2013
- March 2013
- February 2013
- January 2013
- December 2012
- November 2012
- October 2012
- September 2012
- August 2012
- July 2012
- June 2012
- May 2012
- April 2012
- March 2012
- February 2012
- January 2012
- December 2011
- November 2011
- October 2011
- September 2011
- August 2011
- July 2011
- June 2011
- May 2011
- April 2011
- March 2011
- February 2011
- January 2011
- December 2010
- November 2010
- October 2010
- September 2010
- August 2010
- July 2010
- June 2010
- May 2010
- April 2010
- March 2010
- February 2010
- January 2010
- December 2009
- November 2009
- October 2009
- September 2009
- August 2009
- July 2009
- June 2009
- May 2009
- April 2009
- March 2009
- February 2009
- January 2009
- December 2008
- November 2008
- October 2008
- September 2008
- August 2008
- July 2008
- June 2008
- May 2008
- April 2008
- March 2008
- February 2008
- January 2008
- December 2007
- November 2007
- October 2007
- September 2007
- August 2007
- July 2007
- June 2007
- May 2007
- April 2007
- March 2007
- February 2007
- January 2007
- December 2006
- November 2006
- October 2006
- September 2006
- August 2006
- July 2006
- June 2006
- May 2006
- April 2006
- March 2006
- February 2006
- January 2006
- December 2005
- November 2005
- October 2005
- September 2005
- August 2005
- July 2005
- June 2005
- May 2005
- April 2005
- March 2005
- February 2005
- January 2005
- December 2004
- November 2004
- October 2004
- September 2004
- August 2004
- July 2004
- June 2004
- May 2004
- April 2004
- March 2004
- February 2004
- January 2004
- December 2003
- November 2003
- October 2003
- September 2003
- August 2003
- July 2003
- June 2003
- May 2003
- April 2003
- March 2003
- February 2003
- January 2003
- December 2002
- November 2002
- October 2002
- September 2002
- August 2002
- July 2002
- June 2002
- May 2002
- April 2002
- March 2002
- February 2002
- January 2002
- December 2001
- December 1969

