Articles within Hacks
This is a modified version of backend.php, that offers one way of gathering rss feeds from every module that you'd like and displaying them.

All you have to do is replace the backend.php file with the one in the download package.
Add a file in the modules folder...

All you have to do is replace the backend.php file with the one in the download package.
Add a file in the modules folder...
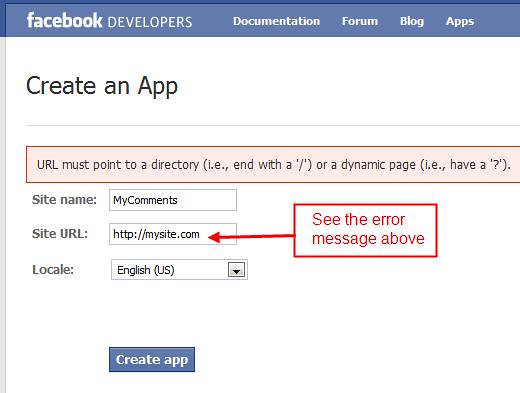
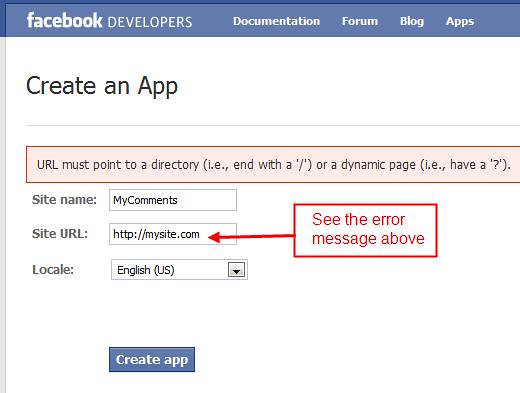
Bigwolf asked recently about where to add Facebook's Comment Box code in the News module. Here is a quick tutorial how to hack the News module to make it happen: 1) You need to create a Facebook Application for your XOOPS site, and fill out all the fields there:  Make sure that your URL ends...
Make sure that your URL ends...
 Make sure that your URL ends...
Make sure that your URL ends...
After several times I've backed up, maintenance of cash or one of the tables, I realized that it took so long to select all the options one by one. I said to myself: "Why not create two buttons for selecting and deselecting the total options?", In this VIDEO providing perfect functionality.
Hi, this is my little contribution in order to share or Bookmark your News in facebook.
1. You need the module news version 1.63
2. Add the 3 files below on the news module
/images/facebook.gif
/lenguage/english/main.php
/lenguage/spanish/main.php
/templates/news_article.html
3. Download the 3 files...
1. You need the module news version 1.63
2. Add the 3 files below on the news module
/images/facebook.gif
/lenguage/english/main.php
/lenguage/spanish/main.php
/templates/news_article.html
3. Download the 3 files...
CKEditor 3.5.1
Supports JQuery & Ajax
This is CKEditor for XOOPS 2.5 & and upgrade for 2.4, in the orginal release the jquery adapter was never implemented which meant it was not possible to use JSON or AJAX to retrieve or set the value of the editor with Javascript.
This is CKEditor 3.5.1 with...
Supports JQuery & Ajax
This is CKEditor for XOOPS 2.5 & and upgrade for 2.4, in the orginal release the jquery adapter was never implemented which meant it was not possible to use JSON or AJAX to retrieve or set the value of the editor with Javascript.
This is CKEditor 3.5.1 with...
Ajax File Uploading 1.01
Form Object for XOOPS 2.4 & XOOPS 2.5
This is a replace for the XoopsFile object that allows for files to be uploaded without refreshing the page. That means you can recieve a file before the form is submitted.
This is good for any preview environment that offers a wide...
Form Object for XOOPS 2.4 & XOOPS 2.5
This is a replace for the XoopsFile object that allows for files to be uploaded without refreshing the page. That means you can recieve a file before the form is submitted.
This is good for any preview environment that offers a wide...
Hacks

For news headlines hack...
Add the php code to mark it as private as a block
Code:
http://www.xoops-tr.com/depo/kode.rar
image for the path
modules/news/images/pointer.gif
Demo:
http://www.uzmanplus.com/
Team Xoops-Tr
http://www.xoops-tr.com
Hi All;
This TDMpicture 1.5 fixed hacamat and bandit-x.
Thanks for help Bandit-x.
Download Link HERE
1- category deleted and not delete pictures tables--- fixed
2- some link errors --fixed
Module tested.
http://www.xoops-tr.com
good lock (I cant speak english sory :) )
you can edit...
This TDMpicture 1.5 fixed hacamat and bandit-x.
Thanks for help Bandit-x.
Download Link HERE
1- category deleted and not delete pictures tables--- fixed
2- some link errors --fixed
Module tested.
http://www.xoops-tr.com
good lock (I cant speak english sory :) )
you can edit...
Hacks
Hacks
Hi,
there are some webmasters still using XOOPS 2.2 even though XOOPS 2.4.5 has been released. And this is because of something that is only in XOOPS 2.2: Displayname.
So I've created this hack which will let you add Displayname to your website.
This hack support english and persian languages and...
there are some webmasters still using XOOPS 2.2 even though XOOPS 2.4.5 has been released. And this is because of something that is only in XOOPS 2.2: Displayname.
So I've created this hack which will let you add Displayname to your website.
This hack support english and persian languages and...
hello Xoopsers,
to add an attractive look to your Xoops website, it's necessary sometimes to make many hacks to some blocks, especially pictures one.
In this participation , I will let you know how to add autoscrolling jCarousel to the random horizontal block of extgallery module.
I took the effect...
to add an attractive look to your Xoops website, it's necessary sometimes to make many hacks to some blocks, especially pictures one.
In this participation , I will let you know how to add autoscrolling jCarousel to the random horizontal block of extgallery module.
I took the effect...
What is Xoops reCaptcha?
Xoops reCaptcha is class that will allow users to add and use reCaptcha widget to prevent spam being posted on their website.
This class can be used in conjunction with the Xoops Captcha or it can replace it all together, with just few lines of code.
While this class can...
Xoops reCaptcha is class that will allow users to add and use reCaptcha widget to prevent spam being posted on their website.
This class can be used in conjunction with the Xoops Captcha or it can replace it all together, with just few lines of code.
While this class can...
Hacks
This xoCode extension allows you to show the latest tweet of a twitter user.
How to install this xoCode extension?
1. Download [THIS] archive.
2. Extract it to a local folder.
3. Upload the contents of the "htdocs" folder to your XOOPS root directory.
THAT'S ALL
- You can change the styling of the...
How to install this xoCode extension?
1. Download [THIS] archive.
2. Extract it to a local folder.
3. Upload the contents of the "htdocs" folder to your XOOPS root directory.
THAT'S ALL

- You can change the styling of the...
Changes to achieve :
/***** language/yourlanguage/main.php *****/
add line 211
and add line 61
after
/***** language/yourlanguage/main.php *****/
add line 211
define( '_MD_XTUBE_YAHOO', 'Yahoo' ); and add line 61
<strongYahoo:strongflashVars="id=color=#FF0000mycodetoput"(voir le code embed)small <strongViddler:strong http://www.viddler.com/player/color=

