
Shoutbox 5.01 Final released for XOOPS 2.5.6

Shoutbox module is a XOOPS module that provides an interactive block and pop-up window for visitors to post and view messages, similar to a chat system.
Originally developed by Tank, and upgraded to Blue Move by Trabis, it has now been updated to XOOPS 2.5.6 Admin GUI, and tested on XOOPS 2.5.6 and PHP 5.5.1
For users of versions 4.x and lower: Classes were added and a lot of the code was rewritten. Database has changed so please do not upload this package over the old Shoutbox module
- Unistall shoutbox
- Delete all files
- Upload new files
- Install Shoutbox
Download: XOOPS File Repository
Requirements: XOOPS 2.5.6

New website Montecarlo-records.com
Hello everyone,
I am proud to present you a new website: Montecarlo-records.com

This site is a music label.
It was built with XOOPS 2.5.6 and modules are :
- News
- Publisher
- XoopsTube
- Xsitemap
- Xforms
A big thanks to Tatane for creation of the graphic theme based on BootStrap with a psd file.
In the near future it will be added the ability to listen and download the music of artists.
Read more... | 2 comments
I am proud to present you a new website: Montecarlo-records.com

This site is a music label.
It was built with XOOPS 2.5.6 and modules are :
- News
- Publisher
- XoopsTube
- Xsitemap
- Xforms
A big thanks to Tatane for creation of the graphic theme based on BootStrap with a psd file.
In the near future it will be added the ability to listen and download the music of artists.

MySQLi Connectors for Xoops 2.5.6 and 2.6
MySQLi connectors are now available for 2.5.6 and 2.6. These connectors should be considered as Beta and should not be used on a production server at this time.
These have been designed as a drop in addition to the current MySQL connector.
The current MySQL connector used by Xoops allows Xoops to talk to the MySQL database. This older connector has been around since MySQL version 3 and not only does not support new features of MySQL 4 and 5 but is now officially Depreciated in the latest release of PHP. For now this doesn't mean much to most but means that the current MySQL connector will no longer work in the future.
MySQLi was released to take advantage of the features in the newest versions of MySQL and as such is the direct replacement for the older MySQL connector. I used a script that converts old MySQL code to MySQLi compatible code as my base and went from there. Although I still have some questions for a core developer about some of the code the script created it does run without any known errors.
The use of these connectors is very simple. You download the version of mysqlidatabase.php that you need and copy it to your class/database folder. You then modify the database type in your secure.php file from MySQL to MySQLi and you are on your way.
Both of these connectors can be found in the SVN.
Connector for 2.5.6 MySQLi and for 2.6 MySQLi.
Please direct bug reports to the following thread:
https://xoops.org/modules/newbb/viewtopic.php?post_id=354793
Read more... | 5 comments
These have been designed as a drop in addition to the current MySQL connector.
The current MySQL connector used by Xoops allows Xoops to talk to the MySQL database. This older connector has been around since MySQL version 3 and not only does not support new features of MySQL 4 and 5 but is now officially Depreciated in the latest release of PHP. For now this doesn't mean much to most but means that the current MySQL connector will no longer work in the future.
MySQLi was released to take advantage of the features in the newest versions of MySQL and as such is the direct replacement for the older MySQL connector. I used a script that converts old MySQL code to MySQLi compatible code as my base and went from there. Although I still have some questions for a core developer about some of the code the script created it does run without any known errors.
The use of these connectors is very simple. You download the version of mysqlidatabase.php that you need and copy it to your class/database folder. You then modify the database type in your secure.php file from MySQL to MySQLi and you are on your way.
Both of these connectors can be found in the SVN.
Connector for 2.5.6 MySQLi and for 2.6 MySQLi.
Please direct bug reports to the following thread:
https://xoops.org/modules/newbb/viewtopic.php?post_id=354793

Panel Kapılar
Corporate Door Company

Modules are used for :
+ News
+ Publisher
+ Amcontact
+ extgallery
+ Xoops Seo Xorewrite
+ Xoops Version 2.5.5
Powered by Xoops !
Site Address : panel kapı

Modules are used for :
+ News
+ Publisher
+ Amcontact
+ extgallery
+ Xoops Seo Xorewrite
+ Xoops Version 2.5.5
Powered by Xoops !
Site Address : panel kapı

[Free] Serenity Orange Theme for XOOPS!
Serenity Orange is a XOOPS theme written in HTML5 and CSS3, and uses the Bootstrap CSS framework, and was developed using the new xTheme Factory, which will be released soon.

The theme is fully responsive even your 3D slide.
Serenity Orange was developed considering web accessibility, an exclusive bar at the top for this, where the user can browse through the content of your quick links, increase and decrease the main text as well as enable mode contrast to who has difficulty reading.
The theme has navigation shortcuts using the accesskey attribute of HTML, see below:
SHIFT + ALT + 0 = Show / Hide the bar Accessibility
SHIFT + ALT + 1 = Skip to the horizontal menu
SHIFT + ALT + 2 = Skip to the main content
SHIFT + ALT + 3 = Skips to social networks
SHIFT + ALT + 4 = Increase font size
SHIFT + ALT + 5 = Decrease font size
SHIFT + ALT + 6 = Place the source in its default size
SHIFT + ALT + 7 = Turns the contrast
This navigation bar is an initial idea, soon more shortcuts will be added for facilitating the navigation of people who have some deficiency.
You can see the theme online at the following address:
http://demo.xoopsfire.com
Download:
http://xoopsfire.com/modules/TDMDownloads/singlefile.php?lid=86
Screens:
http://xoopsfire.com/modules/extgallery/public-album.php?id=42
Enjoy.
Read more... | 15 comments

The theme is fully responsive even your 3D slide.
Serenity Orange was developed considering web accessibility, an exclusive bar at the top for this, where the user can browse through the content of your quick links, increase and decrease the main text as well as enable mode contrast to who has difficulty reading.
The theme has navigation shortcuts using the accesskey attribute of HTML, see below:
SHIFT + ALT + 0 = Show / Hide the bar Accessibility
SHIFT + ALT + 1 = Skip to the horizontal menu
SHIFT + ALT + 2 = Skip to the main content
SHIFT + ALT + 3 = Skips to social networks
SHIFT + ALT + 4 = Increase font size
SHIFT + ALT + 5 = Decrease font size
SHIFT + ALT + 6 = Place the source in its default size
SHIFT + ALT + 7 = Turns the contrast
This navigation bar is an initial idea, soon more shortcuts will be added for facilitating the navigation of people who have some deficiency.
You can see the theme online at the following address:
http://demo.xoopsfire.com
Download:
http://xoopsfire.com/modules/TDMDownloads/singlefile.php?lid=86
Screens:
http://xoopsfire.com/modules/extgallery/public-album.php?id=42
Enjoy.

Lexikon 1.51 Final Released

Lexikon is a module to create a glossary ordered by categories, with users participation who - among permissions - are allowed to send definitions or request for new entries.
Developed by Yerres, it has been now converted to XOOPS 2.5.6 GUI and tested on PHP 5.4.17
Download: XOOPS File Repository
Please report bugs and issues in this thread

extCal 2.37 Final is released

extCal is an event/calendar module developed exclusively for XOOPS.
The version extCal 2.37 Final is now released for XOOPS 2.5.6. It's been tested on PHP 5.4.17.
Changelog:
- small changes for PHP 5.4
- fixed: removed today's events from "upcoming events" block
Download: XOOPS File Repository
Please report any issues or bugs in this thread

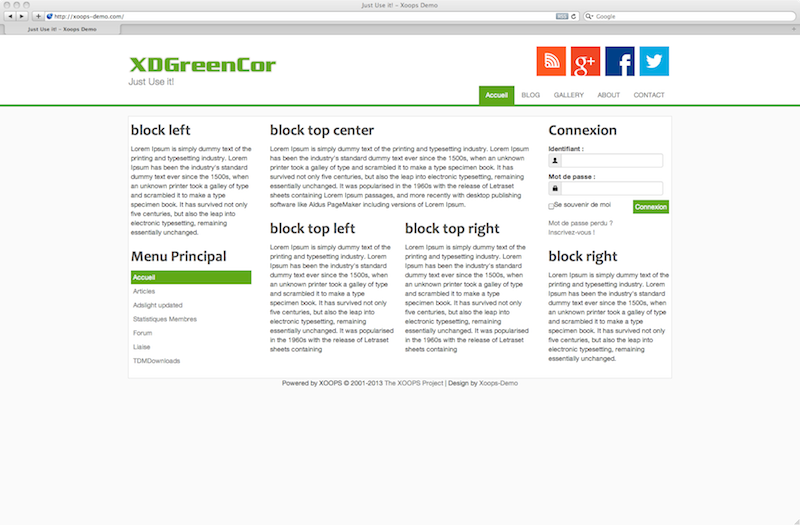
XDGreenCor: template FREE for Xoops
Xoops Demo is pleased to present to you last Xoops theme.
This Xoops theme two columns is based on the Framework BOOTSTRAP.

It is compatible Internet Explorer, Firefox, Safari, Chrome, Opera.
It is responsive
For this theme, we have customized:
• Block User Menu
• Block Main Menu
• Block connection
• Creation of a bar "Social Networks" with transition effects CSS 3
• Notification Sound MP

You can see here and download here
Read more... | 19 comments
This Xoops theme two columns is based on the Framework BOOTSTRAP.

It is compatible Internet Explorer, Firefox, Safari, Chrome, Opera.
It is responsive
For this theme, we have customized:
• Block User Menu
• Block Main Menu
• Block connection
• Creation of a bar "Social Networks" with transition effects CSS 3
• Notification Sound MP

You can see here and download here

Mylinks 3.11 RC4
This is an RC release, please do not use it on a production site!
Mylinks is a XOOPS module that allows an administrator to create a series of website links. The module provides the ability for other users to submit sites for inclusion in the list which can be monitored by the administrator and then approved if desired. Additional information about the module (features, changes since last production release, important information) is available in the Mylinks 3.11 RC2 Ready for Testing news article.
This is intended to be a short release cycle before 3.11 FINAL. Please test the RC4 changes as soon as possible to verify the problems identified in the RC3 release have been corrected.
Code changes since v3.11 RC3:
fixed category image display bug changed editor selection to use XOOPS Preferences editor changed error handler since XOOPS ErrorHandler class is deprecated in 2.5.4+ changed shot (thumbnail) provider to use classes:
- added Heartrails thumbnail provider
- added PagePeeker thumbnail provider
- added ShrinkTheWeb thumbnail provider
- added Thumbalizr thumbnail provider
- updated Nemui thumbnail provider
- updated Thumbshots thumbnail provider to new API removed duplicate _AM_MYLINKS_IGNORE in nederlands translation
Special appreciation to those in the community for your assistance in testing the RC4 release
Backup your existing site before installing/upgrading any new XOOPS module.
Download: Mylinks 3.11 RC4
Bugs/Feedback: Please post in this thread in our Forums
Read more... | 6 comments
Mylinks is a XOOPS module that allows an administrator to create a series of website links. The module provides the ability for other users to submit sites for inclusion in the list which can be monitored by the administrator and then approved if desired. Additional information about the module (features, changes since last production release, important information) is available in the Mylinks 3.11 RC2 Ready for Testing news article.
This is intended to be a short release cycle before 3.11 FINAL. Please test the RC4 changes as soon as possible to verify the problems identified in the RC3 release have been corrected.
Code changes since v3.11 RC3:
- added Heartrails thumbnail provider
- added PagePeeker thumbnail provider
- added ShrinkTheWeb thumbnail provider
- added Thumbalizr thumbnail provider
- updated Nemui thumbnail provider
- updated Thumbshots thumbnail provider to new API
Special appreciation to those in the community for your assistance in testing the RC4 release
Backup your existing site before installing/upgrading any new XOOPS module.
Download: Mylinks 3.11 RC4
Bugs/Feedback: Please post in this thread in our Forums

Tutorial: add a nice frame around your pictures
The summer is here and it's time to publish news with your holidays pictures in your web sites...
Here find a new tutorial for improve your design, more modern, more pro.
i Hope you will like it...
In fact, we would add a white frame aroud your pictures with an shade effect.
 look at the result here before ! ======> After !
look at the result here before ! ======> After !
OK, let'ssss go for this tutorial :
1) Add a new style in the css files
Open and edit your style.css file in your theme,
located in /themes/my_theme/css ou /themes/my_theme
and add, at the end this code :
then save it and upload in your web site.
You have just done the harder work in this tutorial. Yesss !!!
2) Erase cache of your browser
Just to do for the 1st time.
3) Use this new class with a picture
3a) Basic Editor (Textarea)
See 3b)
3b) XOOPS Editor (DHTMLTextarea)
In bbcode, it doen't work. We can't add a class in a bbcode.
If you work a custom block; choose Content Type : "HTML".
Then insert you picture like that :
3c) TinyMCE (v3)
- Click on the button "insert picture",
- Type something in the fields "URL", "Description" and "Title",
- Click on the tab named "Apparence" and choose for the field "class", in tke list, "img-frame" then ok
So, Easy, no ?
Don't hesitate to test yourself !!!
To continue to work deeper :
- Modify the color of the frame (here white), by a "old yellow" for black and white old style for pictures,
- Modify the color of shade,
- Modify the direction of the shade,
- Modify the width of the shade,
- Finally, we could add dynamic effects (zoom in for exmple on hover) but be carreful, not too effect, please...
If you like our tutorial, tell it us.
PS : Kris said (in frxoops.org) that we could use a an existant class in xoops.css :
class="pad10 boxshadow" but the effect is not the same, but so easy to use, no need to change the css style.
Read more... | 15 comments
Here find a new tutorial for improve your design, more modern, more pro.
i Hope you will like it...
In fact, we would add a white frame aroud your pictures with an shade effect.
 look at the result here before ! ======> After !
look at the result here before ! ======> After !
OK, let'ssss go for this tutorial :
1) Add a new style in the css files
Open and edit your style.css file in your theme,
located in /themes/my_theme/css ou /themes/my_theme
and add, at the end this code :
img.img-frame {
/* Couleur ombre de la photo */
box-shadow: 5px 5px 20px #404040;
/* Effet cadre vielli, pour photo noir et blanc style ancien */
/* border-color: #f5eac7; */
border-color: #ffffff;
border-style: solid;
border-width: 20px;
display: block;
margin-l;
margin-left: auto;
margin-right: auto;
margin-top: 10px;
margin-bottom: 10px;
} then save it and upload in your web site.
You have just done the harder work in this tutorial. Yesss !!!
2) Erase cache of your browser
Just to do for the 1st time.
3) Use this new class with a picture
3a) Basic Editor (Textarea)
See 3b)
3b) XOOPS Editor (DHTMLTextarea)
In bbcode, it doen't work. We can't add a class in a bbcode.
If you work a custom block; choose Content Type : "HTML".
Then insert you picture like that :
3c) TinyMCE (v3)
- Click on the button "insert picture",
- Type something in the fields "URL", "Description" and "Title",
- Click on the tab named "Apparence" and choose for the field "class", in tke list, "img-frame" then ok
So, Easy, no ?
Don't hesitate to test yourself !!!
To continue to work deeper :
- Modify the color of the frame (here white), by a "old yellow" for black and white old style for pictures,
- Modify the color of shade,
- Modify the direction of the shade,
- Modify the width of the shade,
- Finally, we could add dynamic effects (zoom in for exmple on hover) but be carreful, not too effect, please...
If you like our tutorial, tell it us.
PS : Kris said (in frxoops.org) that we could use a an existant class in xoops.css :
class="pad10 boxshadow" but the effect is not the same, but so easy to use, no need to change the css style.
Login
Search
Recent Comments
Who's Online
Donat-O-Meter
Latest GitHub Commits
Archives
News archives
- January 2017
- November 2016
- October 2016
- September 2016
- August 2016
- July 2016
- June 2016
- May 2016
- April 2016
- March 2016
- February 2016
- January 2016
- December 2015
- November 2015
- October 2015
- September 2015
- July 2015
- May 2015
- April 2015
- March 2015
- February 2015
- January 2015
- December 2014
- November 2014
- October 2014
- September 2014
- August 2014
- July 2014
- June 2014
- May 2014
- April 2014
- March 2014
- February 2014
- January 2014
- December 2013
- November 2013
- October 2013
- September 2013
- August 2013
- July 2013
- June 2013
- May 2013
- April 2013
- March 2013
- February 2013
- January 2013
- December 2012
- November 2012
- October 2012
- September 2012
- August 2012
- July 2012
- June 2012
- May 2012
- April 2012
- March 2012
- February 2012
- January 2012
- December 2011
- November 2011
- October 2011
- September 2011
- August 2011
- July 2011
- June 2011
- May 2011
- April 2011
- March 2011
- February 2011
- January 2011
- December 2010
- November 2010
- October 2010
- September 2010
- August 2010
- July 2010
- June 2010
- May 2010
- April 2010
- March 2010
- February 2010
- January 2010
- December 2009
- November 2009
- October 2009
- September 2009
- August 2009
- July 2009
- June 2009
- May 2009
- April 2009
- March 2009
- February 2009
- January 2009
- December 2008
- November 2008
- October 2008
- September 2008
- August 2008
- July 2008
- June 2008
- May 2008
- April 2008
- March 2008
- February 2008
- January 2008
- December 2007
- November 2007
- October 2007
- September 2007
- August 2007
- July 2007
- June 2007
- May 2007
- April 2007
- March 2007
- February 2007
- January 2007
- December 2006
- November 2006
- October 2006
- September 2006
- August 2006
- July 2006
- June 2006
- May 2006
- April 2006
- March 2006
- February 2006
- January 2006
- December 2005
- November 2005
- October 2005
- September 2005
- August 2005
- July 2005
- June 2005
- May 2005
- April 2005
- March 2005
- February 2005
- January 2005
- December 2004
- November 2004
- October 2004
- September 2004
- August 2004
- July 2004
- June 2004
- May 2004
- April 2004
- March 2004
- February 2004
- January 2004
- December 2003
- November 2003
- October 2003
- September 2003
- August 2003
- July 2003
- June 2003
- May 2003
- April 2003
- March 2003
- February 2003
- January 2003
- December 2002
- November 2002
- October 2002
- September 2002
- August 2002
- July 2002
- June 2002
- May 2002
- April 2002
- March 2002
- February 2002
- January 2002
- December 2001
- December 1969

