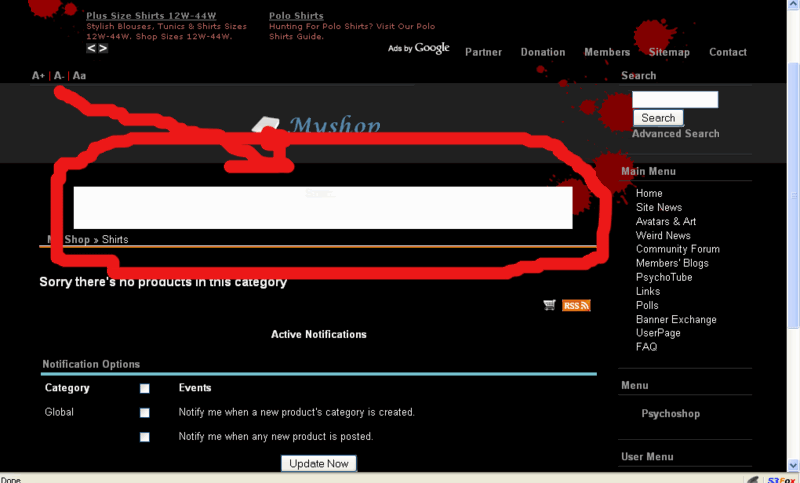
i need to change the white to black

And

this is the css
CSS -
http://unsinner.com/modules/oledrion/category.php?cat_cid=1 * Collapse All
* Expand All
http://unsinner.com/modules/oledrion/category.php?cat_cid=1http://unsinner.com/themes/icms-holiday/style.css@import url(layout.css);
@import url(blocks.css);
@import url(content.css);
/* ------ General styles ------ */
html, body {
margin:0 auto;
font: .9em Arial, Helvetica, sans-serif;
line-height:1.55em;
color:#f2f2f2;
background:url(images/body_bg.jpg) #000 center top no-repeat;}
text-align: left;
}
#xo-canvas {
background: inherit;
}
table {
width: 100%;
}
table td {
padding: 0;
border-width: 0;
vertical-align: top;
}
img {
border: 0;
}
a {
color: #959595;font-weight: bold;text-decoration: none;}
a:hover {
text-decoration: underline line-through;
}
h1 {font-size: 1.4em; }
h2 {font-size: 1.2em;}
h3 {font-size: 1em;}
h4 {font-size: 1em;}
h5 {font-size: .9em;}
h6 {font-size: .8em;}
/* ------ Header rules ------ */
#xo-header {
clear: both;
height: 78px;
position: relative;
background-color: transparent;
}
#xo-headerlogo {
float: left;
}
#xo-headerR {
position: relative;
top: 0;
}
#xo-headerbanner {
position:relative;
top:10px;
right:20px;
float: right;
}
/* ------ Header top menu navigation rules ------ */
#xo-banner {
clear: left;
float: left;
margin-top: 5px;
background: url(images/block_bg.png) repeat;
padding: 5px;
margin-left: 75px;
}
* html #xo-banner {
margin-left: 25px;
}
#xo-globalnav {
clear: right;
padding-right: 11px;
margin-top: 50px;
float: right;
}
#xo-globalnav a {
text-decoration: none;
text-align: center;
display: inline;
padding-right: 10px;
padding-left: 10px;
background: url(images/block_bg.png) repeat;
padding-bottom: 7px;
padding-top: 2px;
}
#xo-globalnav a:hover {
color: #ff1202;
border-top: 4px solid #ff1202;
}
#controlbar {
padding: 3px;
color: #ff1202;
font-weight: bold;
padding-bottom: 3px;
background: url(images/block_bg.png) repeat;
border-bottom: 1px solid #333;
width: 485px;
margin-bottom: 15px;
margin-left: 5px;
float: left;
}
/* ---------- Column left/right rules ---------- */
#xo-canvas-rightcolumn {}
#xo-canvas-rightcolumn a {}
#xo-canvas-rightcolumn a:hover {}
#xo-canvas-leftcolumn {}
#xo-canvas-leftcolumn a {}
#xo-canvas-leftcolumn a:hover {}
/* ------ Main content ------ */
#xo-canvas-content {
line-height: 1.3em;
margin-top: 125px;
}
/* lists */
#xo-canvas-content ul {margin: 5px; padding: 2px; list-style: decimal inside; text-align: left;}
#xo-canvas-content li {margin-left: 5px; color: #000; background-color: inherit; line-height: 1.4em; list-style: circle;}
#xo-page {
padding: 0 .5em;
}
/* ---------- Module display rules ---------- */
#xo-content {
padding: 17px;
background: url(images/block_bg.png) repeat;
text-align: left;
border-bottom: 1px solid #333;
}
/* ---------- Redirect ------------ */
#xo-redirect {
padding: 17px;
background: url(images/block_bg.png) repeat;
text-align: left;
border-bottom: 1px solid #333;
color: #959595;
}
/* ---------- Site close ------------ */
#xo-siteclose-login {
width: 270px;
margin-left: auto;
margin-right: auto;
border:1px solid #ccc;
margin-top: 40px;
margin-bottom: 20px;
background: url(images/block_bg.png) repeat;
}
#xo-siteclose-login h2 {
background: url(images/block_bg.png) repeat;
font-weight: bold;
font-size: 1em;
color: white;
padding: 2px;
margin-top: 0px;
margin-bottom: 0px;
text-align: center;
}
#xo-siteclose-login form {
padding: 0px;
margin: 0px;
}
#xo-siteclose-login div{
padding: 6px;
}
#xo-siteclose-login span.left {
float: left;
padding-bottom: 3px;
}
#xo-siteclose-login span.right {
float: right;
padding-right: 3px;
padding-bottom: 3px;
}
#xo-siteclose-login div.button {
text-align: right;
clear: both;
padding-right: 0px;
}
/* ---------- Footer rules ---------- */
#xo-footer {
padding-top: 10px;
text-align: center;
font-size: 70%;
color: #959595;
margin-top: 5px;
background: url(images/footer.jpg) center no-repeat;
background-color: #000;
}
#xo-footer a {
color: #959595;
}
#xo-footer a:hover {
text-decoration: underline;
}
/* ---------- mode debug ---------- */
#xo-logger-output {
font-size: 80%;
}
http://unsinner.com/themes/icms-holiday/layout.css/* ---------- Canvas rules ---------- */
#xo-canvas {
margin: 0;
width: 946px;
}
#xo-canvas-content {
}
#xo-canvas-columns {
margin: 0px 10px;
padding-right: 4px;
margin-top: 12px;
}
#xo-canvas-leftcolumn {
float: right;
width: 170px;
margin-left: -170px;
}
* html #xo-canvas-leftcolumn {
margin-left: -170px;
}
#xo-canvas-rightcolumn {
float: right;
width: 450px;
padding-left: 5px;
margin-right: -260px;
}
* html #xo-canvas-rightcolumn {
margin-right: -260px;
}
@media all and (min-width: 0px) {
head~body #xo-canvas-rightcolumn {
margin-right: -260px;
}
}
/* ----------Canvas rules (when columns are visible) ---------- */
#xo-canvas.leftcolumn-layout #xo-canvas-columns, #xo-canvas.threecolumns-layout #xo-canvas-columns { padding-left: 175px; }
#xo-canvas.rightcolumn-layout #xo-canvas-columns, #xo-canvas.threecolumns-layout #xo-canvas-columns { padding-right: 260px; }
#xo-footer { clear: both;}
/* ----------Page [center column] rules ---------- */
#xo-page {
float: left;
width: 100%;
margin-left: -185px;
}
* html #xo-page {
margin-left: -100px;
}
/* ------- Top and bottom zones (2 columns) ------- */
#xo-page-topleftblocks, #xo-page-bottomleftblocks {
float: left;
width: 48%;
margin-left: 1%;
margin-right: 1%;
padding: 0px;
}
#xo-page-toprightblocks, #xo-page-bottomrightblocks {
float: right;
width: 48%;
margin-left: 1%;
margin-right: 1%;
}
* html #xo-page-topleftblocks, * html #xo-page-bottomleftblocks,
* html #xo-page-toprightblocks, * html #xo-page-bottomrightblocks
{
width: 47%;
}
#xo-page-topcenterblocks, #xo-page-bottomcenterblocks {
clear: both;
margin-left: 1%;
margin-right: 1%;
}
/* ------- Top and bottom zones (3 columns) ------- */
#xo-page-topblocks.xo-lcrpageblocks .xo-blockszone, #xo-page-bottomblocks.xo-lcrpageblocks .xo-blockszone {
float: left;
clear: none;
width: 31.2%;
}
* html #xo-page-topblocks.xo-lcrpageblocks .xo-blockszone,
* html #xo-page-bottomblocks.xo-lcrpageblocks .xo-blockszone {
width: 30.6%;
}
#xo-page-topblocks.xo-lcrpageblocks #xo-page-topleftblocks {}
#xo-content {
position: relative;
clear: both;
}
http://unsinner.com/themes/icms-holiday/blocks.css/* ------ Left column / Right column content------ */
#xo-canvas-leftcolumn .xo-block, #xo-canvas-rightcolumn .xo-block {
margin-bottom: 10px;
}
#xo-canvas-leftcolumn .xo-blocktitle {
padding: 3px;
text-align: right;
font-size: 1em;
background: url(images/block_bg.png) repeat;
text-align: left;
border-bottom: 1px solid #333;
}
#xo-canvas-leftcolumn .xo-blocktitle h3 {
color: #959595;
margin: 0;
padding: 0;
}
#xo-canvas-rightcolumn .xo-blocktitle {
padding: 3px;
text-align: right;
font-size: 1em;
background: url(images/block_bg.png) repeat;
text-align: left;
border-bottom: 1px solid #333;
}
#xo-canvas-rightcolumn .xo-blocktitle h3 {
color: #fff;
margin: 0;
padding: 0;
}
#xo-canvas-leftcolumn .xo-blockcontent, #xo-canvas-rightcolumn .xo-blockcontent {
padding-left: 17px;
padding-right: 17px;
padding-bottom: 17px;
padding-top: 7px;
background: url(images/block_bg.png) repeat;
text-align: left;
border-bottom: 1px solid #333;
}
#xo-canvas-leftcolumn .xo-block.system .xo-blockcontent {
padding-left: 17px;
padding-right: 17px;
padding-bottom: 17px;
padding-top: 7px;
background: url(images/block_bg.png) repeat;
text-align: left;
border-bottom: 1px solid #333;
}
#xo-canvas-leftcolumn th, #xo-canvas-rightcolumn th {
color: #959595;
font-size: 90%;
}
/* ------ Center column content ------ */
#xo-page th {
color: #959595;
}
#xo-page .xo-block {
margin-bottom: 5px;
}
#xo-page .xo-blocktitle {
padding: 3px;
text-align: right;
font-size: 1em;
background: url(images/block_bg.png) repeat;
text-align: left;
border-bottom: 1px solid #333;
}
#xo-page .xo-blocktitle h3 {
color: #959595;
margin: 0;
padding: 0;
}
#xo-page .xo-blockcontent {
padding-left: 17px;
padding-right: 17px;
padding-bottom: 17px;
padding-top: 7px; background: url(images/block_bg.png) repeat;
text-align: left;
border-bottom: 1px solid #333;
}
http://unsinner.com/themes/icms-holiday/content.css/* Start Main Menu */
#mainmenu, #usermenu {font-size: 1em;}
#mainmenu a, #usermenu a {display: block; margin: 0; padding: 0; color: #FFF; padding-bottom: 1px; background: url(images/block_bg.png) repeat; font-weight: normal;}
#mainmenu a:hover, #usermenu a:hover {color: #c7c7c7; font-weight: bold; background: url(images/block_bg.png) repeat; text-decoration: none;}
#mainmenu a.menuTop, #usermenu a.menuTop {padding-left: 5px;}
#mainmenu a.menuMain {padding-left: 5px;}
#mainmenu a.menuSub {padding-left: 10px; background: url(images/block_bg.png) repeat;}
#mainmenu a.menuSub:hover {}
/* End Main Menu */
/* Start User Menu */
#usermenu a.highlight {color: #59BBE6;}
/* End User Menu */
/* tables and cells */
table { width: 100%;}
table td {padding: 0; border-width: 0; vertical-align: top;}
th {color: #959595; padding : 2px; vertical-align : middle;}
.outer {}
.head {background: url(images/block_bg.png) repeat; color:inherit; padding: 5px; font-weight: bold;}
.even {background: url(images/block_bg.png) repeat; color:inherit; padding: 5px;}
.odd {background: url(images/block_bg.png) repeat; color:inherit; padding: 5px;}
.foot {background: url(images/block_bg.png) repeat; color:inherit; padding: 5px; font-weight: bold;}
tr.even td {background: url(images/block_bg.png) repeat; color:inherit; padding: 5px;}
tr.odd td {background: url(images/block_bg.png) repeat; color:inherit; padding: 5px;}
th {border-bottom: 4px solid #73BECB;}
/* core messages */
.errorMsg { background-color: #FFCCCC; color:inherit; text-align: center; border-top: 1px solid #DDDDFF; border-left: 1px solid #DDDDFF; border-right: 1px solid #aaa; border-bottom: 1px solid #aaa;font-weight: bold; padding: 10px;}
.confirmMsg { background-color: #DDFFDF; color: #136C99; text-align: center; border-top: 1px solid #DDDDFF; border-left: 1px solid #DDDDFF; border-right: 1px solid #aaa; border-bottom: 1px solid #aaa;font-weight: bold; padding: 10px;}
.resultMsg { background-color : #bbb; color: #333; text-align: center; border-top: 1px solid #ccc; border-left: 1px solid #ccc; font-weight: bold; border-right: 1px solid #666; border-bottom: 1px solid #666; padding: 10px;}
/* codes and quotes */
.xoopsCode { background-color: #000; color:inherit; border: 1px inset #000080; font-family: "Courier New",Courier,monospace; padding: 0 6px 6px 6px; max-height: 200px; overflow: auto;}
.xoopsQuote { background-color: #000; color:inherit; border: 1px inset #000080; font-family: "Courier New",Courier,monospace; font-style:italic; padding: 0 6px 6px 6px; overflow: auto;}
/* articles */
.item {border: 1px solid #ccc;}
.itemHead {padding-left: 3px; color: #73BECB; border-bottom: 1px solid #bbb; font-size: .8em;}
.itemInfo {text-align: right; padding: 3px; background-color: #efefef; color:inherit;}
.itemTitle a {font-size: 1.1em; font-weight: bold; font-variant: small-caps; color: #959595; background-color: transparent;}
.itemPoster {font-size: .9em; font-style:italic;}
.itemPostDate {font-size: .9em; font-style:italic;}
.itemStats {font-size: .9em; font-style:italic;}
.itemBody {padding-left: 5px;}
.itemText {margin-top: 5px; margin-bottom: 5px; line-height: 1.5em;}
.itemText:first-letter {font-size: 1.3em; font-weight: bold;}
.itemFoot {text-align: right; padding: 3px; background-color: #000; color:inherit;}
.itemAdminLink {font-size: .9em;}
.itemPermaLink {font-size: .9em;}
/* forums */
.comTitle { font-weight: bold; margin-bottom: 2px;}
.comText {padding: 2px;}
.comUserStat {font-size: .7em; color: #73BECB; font-weight:bold; border: 1px solid #ccc; background-color: #000; margin: 2px; padding: 2px;}
.comUserStatCaption {font-weight: normal;}
.comUserStatus {margin-left: 2px; margin-top: 10px; background-color: inherit; color: #73BECB; font-weight:bold; font-size: .8em;}
.comUserRank {margin: 2px;}
.comUserRankText {font-size: .8em; font-weight:bold;}
.comUserRankImg {border: 0;}
.comUserName {}
.comUserImg {margin: 2px;}
.comDate {font-weight: normal; font-style: italic; font-size: .8em}
.comDateCaption {font-weight: bold; font-style: normal; font-size: .8em}
.signature { font-size:.8em; font-style:italic;}
http://unsinner.com/modules/oledrion/include/oledrion.css img, .box_blue-clip_01, .box_blue-clip_03, .box_blue-clip_06, .box_blue-clip_08, .oledrion_productthumb, .view-product-shad1_01, .view-product-shad1_02, .view-product-shad1_03, .view-product-shad2_01, .view-product-shad2_02, .view-product-shad2_03, .breadcrumb_01, .breadcrumb_03 { behavior: url('include/iepngfix.htc') }
.oledrion_productdescription {
width: auto;
}
.oledrion_lettrine {
color: #D26502;
border: 1px solid #D56A00;
background-color: #ffffff;
padding: 3px;
text-align: center;
font-family: "Trebuchet MS";
font-size: 160%;
font-weight: bold;
width: 10px;
}
.oledrion_lettrine-L {
color: #D26502;
}
/* Start layout CSS */
.tableWidget_headerCell,.tableWigdet_headerCellOver,.tableWigdet_headerCellDown{ /* General rules for both standard column header and mouse on header of sortable columns */
cursor:pointer;
border-bottom:3px solid #C5C2B2;
border-right:1px solid #ACA899;
border-left:1px solid #FFF;
background-color: #ECE9D8;
}
.tableWidget_headerCell{ /* Standard column header */
border-top:2px solid #ECE9D8;
}
.tableWigdet_headerCellOver{ /* Rollover on sortable column header */
border-top:2px solid #FFC83C;
}
.tableWidget tbody .tableWidget_dataRollOver{ /* Rollover style on mouse over (Data) */
background-color:#FFF; /* No mouseover color in this example - specify another color if you want this */
}
.tableWigdet_headerCellDown{
border-top:2px solid #FFC83C;
background-color:#DBD8C5;
border-left:1px solid #ACA899;
border-right:1px solid #FFF;
}
.tableWidget td{
margin:0px;
padding:2px;
border-bottom:1px solid #EAE9E1; /* Border bottom of table data cells */
}
.tableWidget tbody{
background-color: #ffffff
}
.tableWidget{
font-family:arial;
font-size:12px;
width:400px;
}
/* End layout CSS */
div.widget_tableDiv {
border:1px solid #ACA899; /* Border around entire widget */
height: 200px;
overflow:auto;
overflow-y:auto;
overflow:-moz-scrollbars-vertical;
width:400px;
}
html>body div.widget_tableDiv {
overflow: hidden;
width:400px;
}
.tableWidget thead{
position:relative;
}
.tableWidget thead tr{
position:relative;
top:0px;
bottom:0px;
}
.tableWidget .scrollingContent{
overflow-y:auto;
overflow:-moz-scrollbars-vertical;
width:100%;
}
/* New styles */
.box_blue-clip_01 {
background-image: url('../images/welcome/welcome_01.png');
background-repeat: no-repeat;
background-position: left top;
height: 52px;
width: 44px;
}
.box_blue-clip_02 {
background-image: url('../images/welcome/welcome_02.gif');
background-repeat: repeat-x;
background-position: left top;
height: 19px;
}
.box_blue-clip_03 {
background-image: url('../images/welcome/welcome_03.png');
background-repeat: no-repeat;
background-position: right top;
height: 52px;
width: 33px;
}
.box_blue-clip_04 {
background-image: url('../images/welcome/welcome_04.gif');
background-repeat: repeat-y;
background-position: left top;
width: 44px;
}
.box_blue-clip_05 {
background-image: url('../images/welcome/welcome_05.gif');
background-repeat: repeat-y;
background-position: right top;
width: 33px;
}
.box_blue-clip_06 {
background-image: url('../images/welcome/welcome_06.png');
background-repeat: no-repeat;
background-position: left bottom;
height: 24px;
width: 44px;
}
.box_blue-clip_07 {
background-image: url('../images/welcome/welcome_07.gif');
background-repeat: repeat-x;
background-position: left bottom;
height: 17px;
}
.box_blue-clip_08 {
background-image: url('../images/welcome/welcome_08.png');
background-repeat: no-repeat;
background-position: right bottom;
height: 24px;
width: 33px;
}
.welcome-message, .category-list, .oledrion_catdescription {
background-color: #fafafb;
}
.oledrion_productthumb {
background-image: url('../images/box_thumb-products.png');
text-align: center;
height: 122px;
width: 106px;
padding-top: 16px;
background-repeat: no-repeat;
}
.oledrion_productthumb-big {
width: 25%;
}
#oledrion-logo {
text-align: center;
}
#oledrion_publicite {
border: 1px solid #E9E9E9;
background-color: #F7F7F7;
margin: 10px;
padding: 5px;
}
#oledrion_caddy {
margin: 10px;
}
.oledrion_productssummary {
padding: 0px 10px 10px 10px;
}
.oledrion_productssummary_view-product h3, .oledrion_description_view-product h3, .oledrion_otherinf h3 {
color: #000000;
margin-top: 0px;
}
.oledrion_producttitle {
font-size: 120%;
padding: 10px 78px 5px 10px;
}
.oledrion_producttitle a {
text-decoration: underline;
}
.oledrion_producttitle a:hover {
text-decoration: none;
}
.oledrion_producttitle_view-product h2 {
color: #000000;
}
.oledrion_productauthor {
padding: 0px 10px 10px 10px;
font-weight: bold;
font-size: 90%;
}
.oledrion_productauthor_view-product, .oledrion_producttranslators_view-product {
font-weight: bold;
font-size: 90%;
padding-top: 10px;
}
.oledrion_productauthor_view-product a, .oledrion_producttranslators_view-product a {
text-decoration: underline;
}
.oledrion_productauthor_view-product a:hover, .oledrion_producttranslators_view-product a:hover {
text-decoration: none;
}
.oledrion_productprice {
padding: 0px 10px 10px 10px;
}
.oledrion_productprice a {
font-size: 120%;
}
/* page curl */
.page-curl_01 {
background-color: #fcfcfc;
background-repeat: no-repeat;
background-position: right top;
background-image: url(../images/page-curl/page-curl_01-1.gif);
background-color: #fcfcfc;
border: 1px solid #E8E8E8;
padding: 0px 14px 10px 10px;
}
#oledrion_publicite-category {
border: 1px solid #E9E9E9;
background-color: #F7F7F7;
margin: 10px;
padding: 5px;
}
.oledrion_catdescription h2 {
text-align: center;
}
.oledrion_description {
padding: 0px 15px 10px 10px;
}
.oledrion_read-more {
text-align: right;
padding: 0px 15px 10px 10px;
}
.oledrion_catdescription h2, .featured-blocks-titles h2 {
margin-top: 0px;
}
/* View product*/
.view-product-shad1_01 {
background-image: url(../images/view-product/view-product-shad1_01.png);
background-repeat: no-repeat;
background-position: right bottom;
height: 4px;
width: 4px;
}
.view-product-shad1_02 {
background-image: url(../images/view-product/view-product-shad1_02.png);
background-repeat: no-repeat;
background-position: left bottom;
height: 4px;
}
.view-product-shad1_03 {
background-image: url(../images/view-product/view-product-shad1_03.png);
background-repeat: no-repeat;
background-position: right top;
width: 4px;
}
.view-product-shad2_01 {
background-image: url(../images/view-product/view-product-shad2_01.png);
background-repeat: no-repeat;
background-position: left top;
height: 4px;
width: 4px;
}
.view-product-shad2_02 {
background-image: url(../images/view-product/view-product-shad2_02.png);
background-repeat: no-repeat;
background-position: right top;
height: 4px;
}
.view-product-shad2_03 {
background-image: url(../images/view-product/view-product-shad2_03.png);
background-position: left bottom;
width: 4px;
background-repeat: no-repeat;
}
/* end view product */
.oledrion_productdescription {
background-color: #ffffff;
padding: 0px 10px 10px 10px;
color: #575757;
}
.oledrion_productdescription-contentTitles {
color: #000;
font-weight: bold;
}
#productshoop_breadcrumb {
color: #8B310A;
padding: 3px;
font-weight: bold; /*margin: 10px 0px 10px 0px;*/
}
#productshoop_breadcrumb a {
color: #F8F0DA;
text-decoration: underline;
}
#productshoop_breadcrumb a:hover {
text-decoration: none;
}
.breadcrumbT {
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #dd8a07;
margin-top: 5px;
margin-bottom: 5px;
}
.breadcrumb_01 {
background-image: url(../images/breadcrumb_01.png);
background-repeat: no-repeat;
background-position: left top;
width: 10px;
}
.breadcrumb_02 {
background-image: url(../images/breadcrumb_02.gif);
background-repeat: repeat-x;
background-position: left top;
}
.breadcrumb_03 {
background-image: url(../images/breadcrumb_03.png);
background-repeat: no-repeat;
background-position: right top;
width: 11px;
}
.oledrion_productprice_view-product {
background-color: #FCF7DA;
border: 1px solid #F9EEB5;
padding: 5px;
margin: 10px 0px 10px 0px;
}
.oledrion_view-product_price {
padding: 0px 0px 4px 0px;
}
.oledrion_view-product_shipping-price {
padding: 4px 0px 0px 0px;
}
.oledrion_productdate {
padding-bottom: 2px;
}
.oledrion_productlangue {
padding-top: 2px;
}
.oledrion_otherinf {
background-color: #EEF2F7;
margin: 10px;
padding: 5px;
border: 1px solid #D1DBE7;
}
.oledrion_authorbio {
margin-top: 15px;
}
.oledrion_authorphotos img {
border: 1px solid #4F4F4F;
}
.oledrion_alphabet {
text-align: center;
}
.oledrion_alphabet a {
font-size: 120%;
text-decoration: none;
}
.oledrion_alphabet a:hover {
text-decoration: underline;
}
.oledrion_listauthors {
width: 50%;
}
.oledrion_listauthors a {
font-weight: normal;
text-decoration: none;
}
.oledrion_listauthors a:hover {
text-decoration: underline;
}
.oledrion_cat-map li {
height: 1.5em;
}
.oledrion_cat-map li a{
font-weight: normal;
text-decoration: none;
height: 1.5em;
}
.oledrion_cat-map li a:hover{
text-decoration: underline;
}
#oledrion_caddy td {
background-color: #fdfdfd;
background-image: url(../images/bg-degrad-soft-grey.gif);
background-repeat: repeat-x;
background-position: left top;
border-top-width: 1px;
border-right-width: 1px;
border-bottom-width: 1px;
border-left-width: 1px;
border-top-style: solid;
border-right-style: solid;
border-bottom-style: solid;
border-left-style: solid;
border-top-color: #F2F2F2;
border-right-color: #FFFFFF;
border-bottom-color: #ececec;
border-left-color: #ececec;
padding: 3px;
color: #000000;
}
#oledrion_caddy th {
background-color: #dd8a07;
background-image: url(../images/bg-degrad-soft-orange.gif);
background-repeat: repeat-x;
background-position: left bottom;
color: #FFF;
text-align: center;
border-top-width: 1px;
border-right-width: 1px;
border-bottom-width: 1px;
border-left-width: 1px;
border-top-style: solid;
border-right-style: solid;
border-bottom-style: solid;
border-left-style: solid;
border-top-color: #b87c27;
border-right-color: #E4BD74;
border-bottom-color: #b87c27;
border-left-color: #b87c27;
}
.oledrion_caddy-titles {
color: #FFF;
}
.oledrion_discount-description {
background-color: #FCF7DA;
border: 1px solid #F9EEB5;
padding: 5px;
margin: 10px 0px 10px 0px;
font-weight: normal;
color: #4B4B4B;
font-size: 11px;
}
.oledrion_discounts h3 {
color: #A40004;
}
.oledrion_alert {
text-align: center;
color: #FF0000;
font-weight: bold;
border: solid 1px #000000;
padding: 10px;
}
#frmUpdate input, #frmCheckout input, #frmGoOn input, #frmEmpty input {
font-size: 90%;
font-weight: normal;
text-transform: uppercase;
color: #FFFFFF;
background-color: #f6b958;
border: 1px solid #B06C11;
background-image: url(../images/bg-degrad-input-orange.gif);
background-repeat: repeat-x;
background-position: left top;
}
.red-line {
background-color: #bd420e;
height: 2px;
margin-top: 1px;
padding: 0px;
border-top-width: 1px;
border-top-style: solid;
border-top-color: #FFF;
}
http://pagead2.googlesyndication.com/pagead/ads?client=ca-pub-1452416702103659&dt=1227229980277&lmt=1227229978&output=html&slotname=6749699003&correlator=1227229980277&url=http%3A%2F%2Funsinner.com%2Fmodules%2Foledrion%2Fcategory.php%3Fcat_cid%3D1&ea=0&ref=http%3A%2F%2Funsinner.com%2Fmodules%2Foledrion%2Findex.php&frm=0&ga_vid=311221571.1227229980&ga_sid=1227229980&ga_hid=239616193&flash=10.0.12&u_h=768&u_w=1024&u_ah=768&u_aw=1024&u_cd=32&u_tz=-300&u_his=9&u_java=true&u_nplug=24&u_nmime=107&dtd=22Embedded Styles from
http://pagead2.googlesyndication.com/pagead/ads?client=ca-pub-1452416702103659&dt=1227229980277&lmt=1227229978&output=html&slotname=6749699003&correlator=1227229980277&url=http%3A%2F%2Funsinner.com%2Fmodules%2Foledrion%2Fcategory.php%3Fcat_cid%3D1&ea=0&ref=http%3A%2F%2Funsinner.com%2Fmodules%2Foledrion%2Findex.php&frm=0&ga_vid=311221571.1227229980&ga_sid=1227229980&ga_hid=239616193&flash=10.0.12&u_h=768&u_w=1024&u_ah=768&u_aw=1024&u_cd=32&u_tz=-300&u_his=9&u_java=true&u_nplug=24&u_nmime=107&dtd=22a:link,a:visited,a:hover,a:active{color:#7d7d7d;cursor:pointer;}body,table,div,ul,li{font-size:10px;margin:0px;padding:0px}body{background-color:transparent;font-family:verdana,arial,sans-serif;height:100%}#aus{height:60px;width:468px}#ads{left:1px;position:absolute;top:1px;width:466px}#ads ul{list-style:none;}#ads ul li{float:left;height:42px;overflow:hidden;width:233px}.ad{margin:0px 2px}.adt{font-size:11px;font-weight:bold;line-height:14px;}.adb{color:#ba645d;display:block;font-size:10px;line-height:13px;}.adu{color:#006699;font-size:10px;line-height:12px;overflow:hidden;white-space:nowrap}.adus{cursor:pointer;}#abgi{left:388px;position:absolute;top:43px}#aubg{background-color:#000000;border:0px solid #000000;display:none;height:60px;width:468px}.bg{background-color:#000000;border-color:#000000;border-style:solid;border-width:0px;height:18px;position:absolute;width:18px}#tlc{background-color:#000000;border-left-width:0px;border-top-width:0px;left:0px;top:0px}#trc{background-color:#000000;border-right-width:0px;border-top-width:0px;left:450px;top:0px}#blc{background-color:#000000;border-bottom-width:0px;border-left-width:0px;left:0px;top:42px}#brc{background-color:#000000;border-bottom-width:0px;border-right-width:0px;left:450px;top:42px}#bgtf{border-top-width:0px;left:18px;top:0px;width:432px}#bgbf{border-bottom-width:0px;left:18px;top:42px;width:432px}#bgcf{border-left-width:0px;border-right-width:0px;height:24px;left:0px;top:18px;width:468px}#load{height:42px}#load table{height:100%;width:100%}#load td{color:#ba645d;font-size:10px;text-align:center;vertical-align:middle}#ads ul.auma{}#ads ul li.adma{height:42px;width:233px}.adma .adc{height:42px}.adma .adt{font-size:11px;}.adma .adb{font-size:10px;}#smac{display:none;left:3px;list-style:none;overflow:hidden;position:absolute;top:44px;width:28px}#smac li{background-image:url(
http://pagead2.googlesyndication.com/pagead/sma.png);height:13px;position:relative;width:13px}#smap{background-position:-26px -13px;float:left}#sman{background-position:-39px -13px;float:right}
#tlc .rc_bg div{background-color: #000000}
#tlc .rc_border div{background-color: #000000}
#trc .rc_bg div{background-color: #000000}
#trc .rc_border div{background-color: #000000}
#blc .rc_bg div{background-color: #000000}
#blc .rc_border div{background-color: #000000}
#brc .rc_bg div{background-color: #000000}
#brc .rc_border div{background-color: #000000}