15
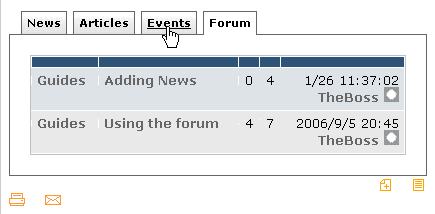
Pretty Tabs for Content 0.5/6 - Silver GradThis is a modified version of my original no-image CSS tabs.
* It uses just
one image (less than 1 KB).
* It uses an accessible, unordered list to create the tabs.
* It works for me in IE6 (PC), Firefox (PC, Mac, Linux) Safari (Mac).

To use the tabs:
1) Install the tab hack.
2) Right-click on the image below (ctrl-click on a Mac) and choose 'Save image to disc'. Save the image as 'tabs_silver_grad.gif'.
.....

3) Upload 'tabs_silver_grad.gif' to your Xoops/uploads directory.
4) Replace the Content module's 'ct_index.html' template with the code below (make a backup first).
5) In XOOPS admin/system/modules UPDATE the Content module to load the new template into the DB.
<style type="text/css">
#tabmenu {
color: #000000;
border-bottom: 1px solid #666666;
margin: 12px 0px 0px 0px;
padding: 0px;
z-index: 1;
padding-left: 10px
}
#tabmenu li {
display: inline;
overflow: hidden;
list-style-type: none;
}
#tabmenu a, a.active {
color: #000000;
background: #ffffff url("<{$xoops_url}>/uploads/tabs_silver_grad.gif") repeat-x left top;
font-family: Verdana, Arial, sans-serif;
font-size: 11px;
font-weight: bold;
line-height: 2.0;
border: 1px solid #666666;
margin: 0;
text-decoration: none;
}
/* For IE */
#tabmenu a, a.active { padding: 4px 5px 4px 5px;}
/* and for other browsers */
html>body #tabmenu a, a.active { padding: 4px 5px 5px 5px;}
#tabmenu a.active {
background: #ffffff;
/* Border bottom same colour as active page */
border-bottom: 1px solid #ffffff;
}
#tabmenu a:hover {
color: #000000;
background: #ffffff url("<{$xoops_url}>/uploads/tabs_silver_grad.gif") repeat-x left top;
text-decoration: underline
}
#tabmenu a:visited {
color: #000000;
}
#tabmenu a.active:hover {
background: transparent;
color: #000000;
}
#tabcontent {
font: 0.9em/1.3em verdana, arial, sans-serif;
background: #ffffff;
padding: 20px;
border: 1px solid #666666;
border-top: none;
z-index: 2;
}
#tabcontent a {
text-decoration: none;
}
#tabcontent a:hover {
background: transparent;
}
style>
<ul id="tabmenu">
<{foreach item=tab from=$tabs}>
<li><{if $tab.storyid == $id}><a class="active" href="index.php?id=<{$tab.storyid}>"><{$tab.title}>a>
<{else}><{if $tab.storyid != $id}>
<a href="index.php?id=<{$tab.storyid}>"><{$tab.title}>a><{/if}><{/if}>li>
<{/foreach}>
ul>
<div id="tabcontent">
<{$content}>
div>
<{if $xoops_isadmin == 1}>
<div align="right"><a href="<{$xoops_url}>/modules/content/admin/index.php?op=submit&return=1&id=<{$id}>"><img
src="<{$xoops_url}>/modules/content/images/add.gif" alt="" border="0"
align="absmiddle">a> <a
href="<{$xoops_url}>/modules/content/admin/index.php?op=edit&id=<{$id}>&return=1"><img
src="<{$xoops_url}>/modules/content/images/edit.gif" alt="" border="0" align="absmiddle">a>div>
<{/if}>
<div class="printandemail">
<a href="print.php?id=<{$id}>" target="_new"><img
src="<{$xoops_url}>/modules/content/images/print.gif" alt="" width="16" height="16" border="0"
align="absmiddle">a>
<a href="<{$mail_link}>"><img
src="<{$xoops_url}>/modules/content/images/email.gif" alt="" width="16" height="10" border="0"
align="absmiddle">a>div>
div>
<{if $nocomments == 0}>
<br /><br />
<div style="text-align: center; padding: 3px; margin: 3px;">
<{$commentsnav}>
<{$lang_notice}>
div>
<div style="margin: 3px; padding: 3px;">
<{if $comment_mode == "flat"}>
<{include file="db:system_comments_flat.html"}>
<{elseif $comment_mode == "thread"}>
<{include file="db:system_comments_thread.html"}>
<{elseif $comment_mode == "nest"}>
<{include file="db:system_comments_nest.html"}>
<{/if}>
div>
<{/if}>
You can obviously mess with the CSS and use whatever background image you want.

A thread is for life. Not just for Christmas.