Hacks: Adding Facebook's Comments Box to XOOPS News Module
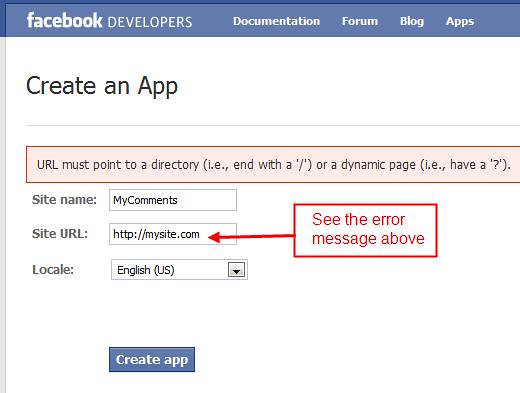
Posted by: MambaOn 2011/8/16 8:50:00 15678 readsBigwolf asked recently about where to add Facebook's Comment Box code in the News module. Here is a quick tutorial how to hack the News module to make it happen: 1) You need to create a Facebook Application for your XOOPS site, and fill out all the fields there:
 Make sure that your URL ends with "/" 2) Once you properly fill out the form, and click on the "Create App" button, Facebook wants to make sure that you're a real person or a very smart bot:
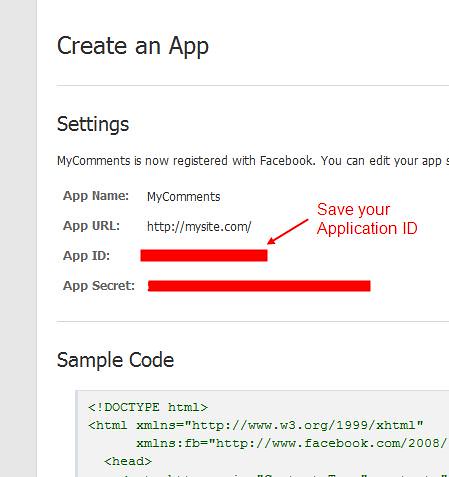
Make sure that your URL ends with "/" 2) Once you properly fill out the form, and click on the "Create App" button, Facebook wants to make sure that you're a real person or a very smart bot:  3) Once you pass the security check, you'll see your Settings Page with your Application ID and Application Secret:
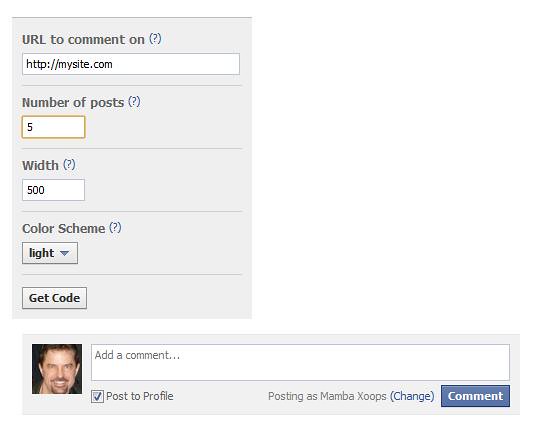
3) Once you pass the security check, you'll see your Settings Page with your Application ID and Application Secret:  4) Now go to the Facebook Social Comments Website. Fill out the form with your data: your Website URL, number of default comments to be shown, and how wide should be the comment box, which will depend on your theme that you're using:
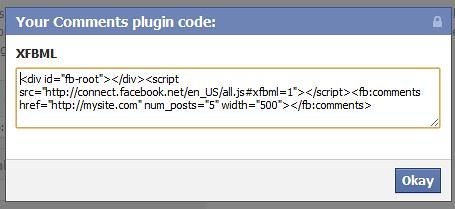
4) Now go to the Facebook Social Comments Website. Fill out the form with your data: your Website URL, number of default comments to be shown, and how wide should be the comment box, which will depend on your theme that you're using:  (Please note: you can change the settings later in your code) 5) Click on the "Get Code" button, and get your code:
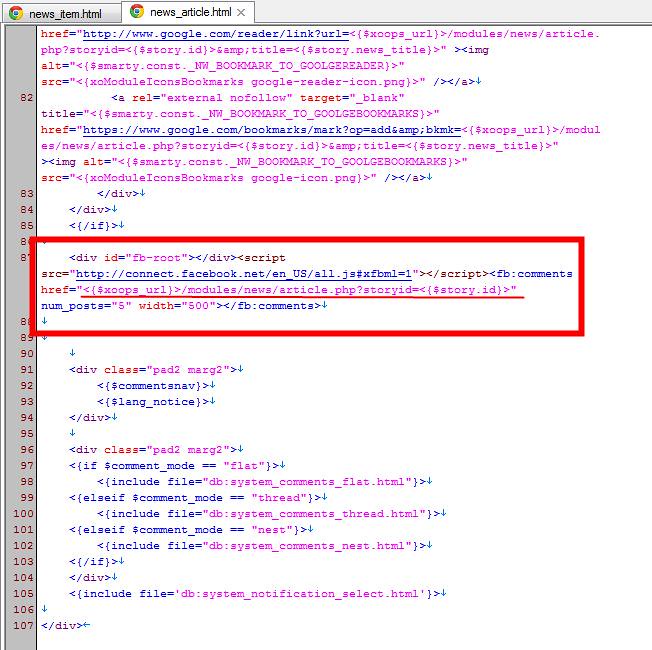
(Please note: you can change the settings later in your code) 5) Click on the "Get Code" button, and get your code:  //begin of correction 6) Go to the file news_article.html located in the /templates directory in your News module, and place your code close to the end of the file, right before:
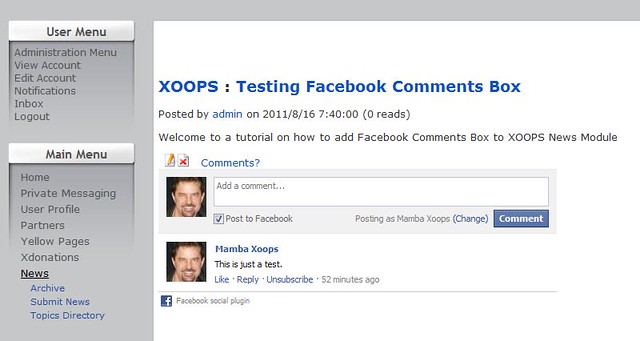
//begin of correction 6) Go to the file news_article.html located in the /templates directory in your News module, and place your code close to the end of the file, right before: <div class="pad2 marg2"> <{$xoops_url}>/modules/news/article.php?storyid=<{$story.id}>  This will give you a backlink to the current article //end of correction 7) Save it, make sure that in your Admin Preferences (General Settings) the "Check templates for modifications ?" is set to "Yes", and check out your News - you should see a Facebook Comments Box under your article:
This will give you a backlink to the current article //end of correction 7) Save it, make sure that in your Admin Preferences (General Settings) the "Check templates for modifications ?" is set to "Yes", and check out your News - you should see a Facebook Comments Box under your article:  That should do it. Have fun Xoopsing
That should do it. Have fun Xoopsing  ------------------------------------------ [EDIT] Aberdeenman posted another interesting hack dealing with Social Media: https://xoops.org/modules/news/article.php?storyid=6236
------------------------------------------ [EDIT] Aberdeenman posted another interesting hack dealing with Social Media: https://xoops.org/modules/news/article.php?storyid=6236






