
Bootnewage CPanel theme (Beta release)
I am happy to introduce a new CPanel (Admin) theme for XOOPS, completely rewritten with Bootstrap, in order to provide visibility and compatibility with different mobile devices.
It is important to stress that unfortunately, with versions of XOOPS 2.5.x that support Bootstrap, this Admin theme may not work properly. Therefore this Beta version should be tested first locally, before using it in a production site.
I have changed many file in the System module, in addition to many other Core files, so it is necessary to do the tests on a fresh installation of XOOPS on your localhost, because if there is incompatibility with this new code, you're not risking anything.
However, even the Default theme will be changed, to avoid any problems.
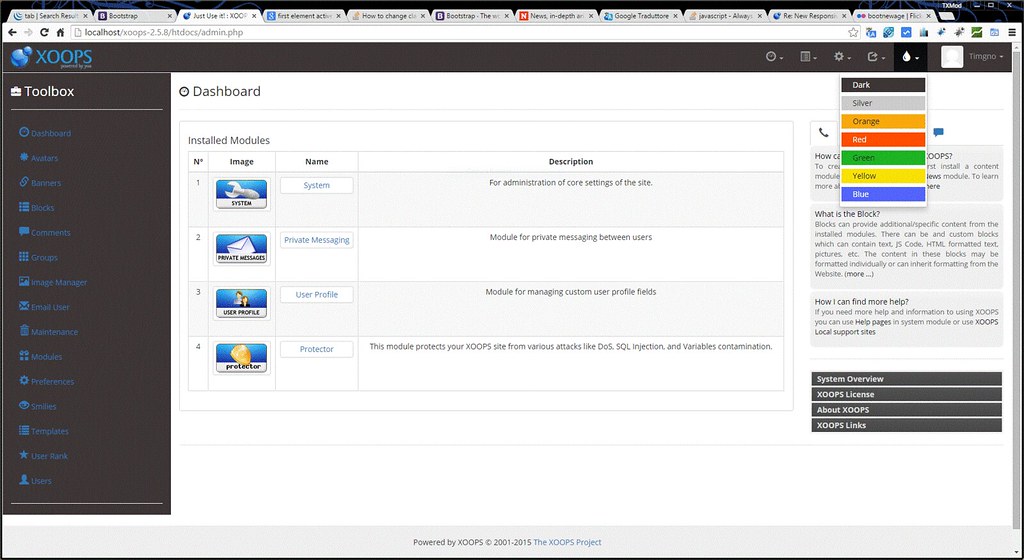
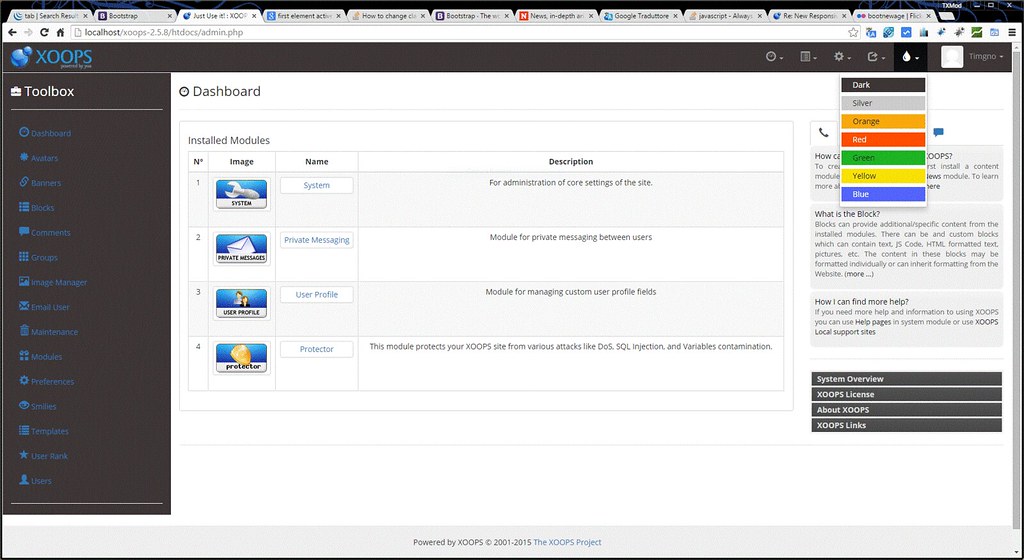
This below is a screenshot of the theme that can be modified in various colors just like the default theme.

Libraries used:
- bootstrap.css 3.3.2
- bootstrap.theme.css 3.3.2
- bootstrap.min.js 3.3.2
- jquery.min.js 1.11.2
- jquery-ui.min.js 1.10.4
As I wrote in this thread for some problems, you might find difficulty with some features.
I must point out that in the package there are other themes, in addition to the default, but they are not complete like this one. You can still edit them to your liking in the expectation that we can use in production.
See all collaction on Flickr
Download Pack
To report issues or provide feedback, please go to this thread.
Read more... | 3 comments
It is important to stress that unfortunately, with versions of XOOPS 2.5.x that support Bootstrap, this Admin theme may not work properly. Therefore this Beta version should be tested first locally, before using it in a production site.
I have changed many file in the System module, in addition to many other Core files, so it is necessary to do the tests on a fresh installation of XOOPS on your localhost, because if there is incompatibility with this new code, you're not risking anything.
However, even the Default theme will be changed, to avoid any problems.
This below is a screenshot of the theme that can be modified in various colors just like the default theme.

Libraries used:
- bootstrap.css 3.3.2
- bootstrap.theme.css 3.3.2
- bootstrap.min.js 3.3.2
- jquery.min.js 1.11.2
- jquery-ui.min.js 1.10.4
As I wrote in this thread for some problems, you might find difficulty with some features.
I must point out that in the package there are other themes, in addition to the default, but they are not complete like this one. You can still edit them to your liking in the expectation that we can use in production.
See all collaction on Flickr
Download Pack
To report issues or provide feedback, please go to this thread.

Headline News Publisher

theme.html Code :
<link href="<{xoImgUrl css/mansetx.css}>" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="<{xoImgUrl js/mansetx.js}>">script>
<script type="text/javascript" src="<{xoImgUrl js/jquery-1.11.1.js}>">script> theme.html add :
<{includeq file="$theme_name/slidetpublisher.html"}> slidetpublisher.html code :
<{php}>
include_once XOOPS_ROOT_PATH . '/modules/publisher/include/common.php';
$publisher =& PublisherPublisher::getInstance();
$myts =& MyTextSanitizer::getInstance();
$itemsObj = $publisher->getHandler('item')->getItems($limit = 6, $start = 0, array(_PUBLISHER_STATUS_PUBLISHED), -1, $sort = 'datesub', $order='DESC', '', true, $criteria = null, true);
$totalItems = count($itemsObj);
global $items;
$items = array();
if ($itemsObj) {
for ( $i = 0; $i < $totalItems; $i++ ) {
$newItems['itemid'] = $itemsObj[$i]->itemid();
$newItems['title'] = $itemsObj[$i]->title();
$newItems['body'] = $itemsObj[$i]->body();
$newItems['votes'] = $itemsObj[$i]->votes();
$newItems['image'] = XOOPS_URL . '/uploads/blank.gif';
$images = $itemsObj[$i]->getImages();
if (is_object($images['main'])) {
$newItems['image'] = XOOPS_URL . '/uploads/' . $images['main']->getVar('image_name');
}
$items[] = $newItems;
}
}
<{/php}>
<div id="mansetx">
<{php}>
foreach ( $GLOBALS['items'] as $myrow )
{
$GLOBALS['xoopsTpl']->assign('itemid', $myrow['itemid']);
$GLOBALS['xoopsTpl']->assign('title', $myrow['title']);
$GLOBALS['xoopsTpl']->assign('body', $myrow['body']);
$GLOBALS['xoopsTpl']->assign('votes', $myrow['votes']);
$GLOBALS['xoopsTpl']->assign('image', $myrow['image']);
<{/php}>
<div id="mansetx-img">
<a href="<{$xoops_url}>/modules/publisher/item.php?itemid=<{$itemid}>"><img width="720" height="315" src="<{$image}>">a>
div>
<{php}>
}
<{/php}>
<div id="mansetx-selector">
<ul>
ul>
div>
div> Demo :
http://estetikameliyatmerkezi.com/xoopson/
Hasta Yatakları

Facebook comments added to Publisher module version 1.02
Hi,
I did it, I added the fecebook comment in publisher module version 1.02
1. I Work with publisher version 1.02
2. and the theme xbootstrap version 1.02
3. I have to prepare a winzip if you want
If you want to see how it looks, takes a look here
CLICK HERE
Regards
DAVID

Read more... | 2 comments
I did it, I added the fecebook comment in publisher module version 1.02
1. I Work with publisher version 1.02
2. and the theme xbootstrap version 1.02
3. I have to prepare a winzip if you want
If you want to see how it looks, takes a look here
CLICK HERE
Regards
DAVID


TDMDownloads Block Views
TDMDownloads 1.6 :
------------------------------
tdmdownloads_block_top.html
tdmdownloads_block_new.html
------------------------------

Demo :
http://www.programgezgini.com/
Downloads :
http://www.programgezgini.com/modules/TDMDownloads/singlefile.php?lid=1184
Read more... | 1 comment
------------------------------
tdmdownloads_block_top.html
tdmdownloads_block_new.html
------------------------------

Demo :
http://www.programgezgini.com/
Downloads :
http://www.programgezgini.com/modules/TDMDownloads/singlefile.php?lid=1184

XoopsFaq / jQuery Plugin: fancy FAQs

Xoops Faq view
scripts folder / modules/xoopsfaq/templates
images folder / modules/xoopsfaq/images
xoopsfaq_category.html / modules/xoopsfaq/templates
Download : https://sourceforge.net/projects/xoopstr/files/Hack/
Demo : http://evsad.org.tr/modules/xoopsfaq/index.php?cat_id=1

Publisher News Views - Hack
The team on Xoops-tr.com did some improvements in the Publisher, improving on the View, and we wanted to share with all XOOPS users.
Big thanks to Trabis once again for this module.
publisher_display_wfsection.html
Ekran Görüntüleri / Screenshots :
Stil - 1 :

Stil - 2 :

Demo : http://evsad.org.tr/modules/publisher/
Download : http://www.programgezgini.com/modules/TDMDownloads/singlefile.php?lid=1149
Read more... | 3 comments
Big thanks to Trabis once again for this module.
publisher_display_wfsection.html
Ekran Görüntüleri / Screenshots :
Stil - 1 :

Stil - 2 :

Demo : http://evsad.org.tr/modules/publisher/
Download : http://www.programgezgini.com/modules/TDMDownloads/singlefile.php?lid=1149

Amazon EC2 and Elastic Load Balancing with XOOPS (whitepaper)
Amazon EC2 and Elastic Load Balancing with XOOPS
Whitepaper by Simon Roberts (of Sydney) - wishcraft
Download Whitepaper: [url=http://code.google.com/p/chronolabs/downloads/detail?name=XOOPS%20and%20Amazon%20EC2%20with%20ELB%20Services.pdf]XOOPS and Amazon EC2 with ELB Services.pdf[url] - 100Kb
Contribution Notices
I would like to thank the following people and organisations for their assistance with the Amazon ec2 and subset of systems, without their institutive understanding and association with Amazon this technical whitepaper would not exist.
ICE Systems:
Quote:
lunchalot.com:
Quote:
Preface
This whitepaper is to describe the process involved in defining Amazon's EC2 with Elastic Load Balancing with the XOOPS Portal System. It is designed to be used with XOOPS 2.5 or later, and the associate files are provided as per GNU licensing of the source. ELB or Elastic Load Balancing within Amazon's EC2 cloud, is the process, where an ELB service will start up as per requirement instances of a website image supporting your website.
When ELB is in place, the Amazon cloud will start up and direct traffic to multiple instances of your website as per the traffic requirement of the site. This all depends on what sort of instances you are using and its capabilities. All the files provided have been tested and are designed to be used with Amazons Ubuntu services.
This sort of service will be required with a site that has a heavy traffic requirement that a single VPS or Private server cannot cope with and when you need multiple services. Why would you use Amazon to do this, well I will quote Peter from ICE Systems on this that ELB services until Amazon made them available where finitely unaffordable and out of reach of even the most durable business intake. As the costs of installing and hosting the services manually where just unjustifiable for most businesses.
This white paper will concentrate on the XOOPS system itself and preparing the CMS/Portal system for the Amazon EC2 environment with ELB in place, some of the systems it describe you will either have to research or employ someone like ICE systems to deploy for you as they contain information which may vary between installations and environment as well as being outside the scope of the documents description.
Anything which is unique to the system this was designed on due to intellectual property rights have been omitted there will be notation in the document as designed or put in generalised terms of reference for use in your own systems.
Read more... | 1 comment
Whitepaper by Simon Roberts (of Sydney) - wishcraft
Download Whitepaper: [url=http://code.google.com/p/chronolabs/downloads/detail?name=XOOPS%20and%20Amazon%20EC2%20with%20ELB%20Services.pdf]XOOPS and Amazon EC2 with ELB Services.pdf[url] - 100Kb
Contribution Notices
I would like to thank the following people and organisations for their assistance with the Amazon ec2 and subset of systems, without their institutive understanding and association with Amazon this technical whitepaper would not exist.
ICE Systems:
Quote:
I would like to thank for the establishment of the EC2 cloud in this instance, Peter Barganski from ICE System for his ability to navigate and configure the Amazon cloud. ICE System's is a reseller and Amazon Partner and have provided me with quick and fast responsive and adaptive environment needed for the Lunchalot.com system we are designing.
lunchalot.com:
Quote:
Secondly I would like to thank my employer, lunchalot.com (contact@lunchalot.com) for so quickly choosing XOOPS as the framework to move their existing web infrastructure over to and in particular Richard the CEO enthusiasm for moving the Proof-of-concept web infrastructure into XOOPS and the team for all their hours testing.
Preface
This whitepaper is to describe the process involved in defining Amazon's EC2 with Elastic Load Balancing with the XOOPS Portal System. It is designed to be used with XOOPS 2.5 or later, and the associate files are provided as per GNU licensing of the source. ELB or Elastic Load Balancing within Amazon's EC2 cloud, is the process, where an ELB service will start up as per requirement instances of a website image supporting your website.
When ELB is in place, the Amazon cloud will start up and direct traffic to multiple instances of your website as per the traffic requirement of the site. This all depends on what sort of instances you are using and its capabilities. All the files provided have been tested and are designed to be used with Amazons Ubuntu services.
This sort of service will be required with a site that has a heavy traffic requirement that a single VPS or Private server cannot cope with and when you need multiple services. Why would you use Amazon to do this, well I will quote Peter from ICE Systems on this that ELB services until Amazon made them available where finitely unaffordable and out of reach of even the most durable business intake. As the costs of installing and hosting the services manually where just unjustifiable for most businesses.
This white paper will concentrate on the XOOPS system itself and preparing the CMS/Portal system for the Amazon EC2 environment with ELB in place, some of the systems it describe you will either have to research or employ someone like ICE systems to deploy for you as they contain information which may vary between installations and environment as well as being outside the scope of the documents description.
Anything which is unique to the system this was designed on due to intellectual property rights have been omitted there will be notation in the document as designed or put in generalised terms of reference for use in your own systems.

JQuery UI datepicker
Some time ago on my site, we talked about inserting a plugin datetimepicker that you can insert into a class on xoops. In this news I announce that I have created a special class in the folder class/xoopsform as formdatepicker.php. The result is being able to delete many files from the old calendar, and use a simple method call using the id #datepicker and using the datepicker plugin of jquery datepicker.js
A simple example shows images:



will receive the form by clicking on the icon to the right of the text field, if the icon is activated, or just click in the text field to display the calendar ui jquery.
Read Original News
Read more... | 3 comments
A simple example shows images:



will receive the form by clicking on the icon to the right of the text field, if the icon is activated, or just click in the text field to display the calendar ui jquery.
Read Original News

Solving ajax giving cross-domain error or responding empty
When assigning XOOPS_URL to a javascript variable in eighter preloads or specific pages.
Most often the browser will deny your request and return only an empty respond. But not give error. This can be seen in FireBug's console when the requests is returning code "200 OK" but text is in red color = empty result. Very annoying
The problem is between Xoops Cookie and browser. I noticed this when being logged in to a xoops page and closing the page without logging out. When re-opened the ajax running in my preloads (in this case XIM and Smallworld) was denying sending messages or posting to the wall.
Also this is a problem if you log out from http://domain.com and open http://www.domain.com.
There are as I see this 2 solutions.
1) Everytime you finish browsing do log out.
Another solution is to define the javascript var used in ajax requests according to actual browser adress.
Add a function to your page (if you add to include/functions.php remember to include this page in preloads or the page your working on)
In your page reset the var like this
The var smallworld_url will now be according to your browser adress and this way not result in ajax cross-browser error.
Read more... | 4 comments
Most often the browser will deny your request and return only an empty respond. But not give error. This can be seen in FireBug's console when the requests is returning code "200 OK" but text is in red color = empty result. Very annoying
The problem is between Xoops Cookie and browser. I noticed this when being logged in to a xoops page and closing the page without logging out. When re-opened the ajax running in my preloads (in this case XIM and Smallworld) was denying sending messages or posting to the wall.
Also this is a problem if you log out from http://domain.com and open http://www.domain.com.
There are as I see this 2 solutions.
1) Everytime you finish browsing do log out.
Another solution is to define the javascript var used in ajax requests according to actual browser adress.
Add a function to your page (if you add to include/functions.php remember to include this page in preloads or the page your working on)
/**
* @Get url of smallworld
* @returns string
*/
function smallworld_getHostRequest()
{
$protocol = strpos(strtolower($_SERVER['SERVER_PROTOCOL']),'https') === FALSE ? 'http' : 'https';
$host = $_SERVER['HTTP_HOST'];
$script = $_SERVER['SCRIPT_NAME'];
$params = $_SERVER['QUERY_STRING'];
$currentUrl = $protocol . '://' . $host;
return $currentUrl;
} In your page reset the var like this
// Check if request url is with www or without
global $xoTheme;
$urltest = smallworld_getHostRequest();
$xoops_url = XOOPS_URL;
if (!strstr($urltest, 'www.')) {
$xoops_url = str_replace( 'www.', '', $xoops_url );
}
$script = "var smallworld_url = '" . $xoops_url . "/modules/smallworld/" . "';n";
$xoTheme->addScript('','',$script); The var smallworld_url will now be according to your browser adress and this way not result in ajax cross-browser error.

Social Media quick tutorial for XOOPS
First of all, you are more than welcome to use any of this, most of what I've done was pieced together from my own bug/debug process. I use everything here on my news website at http://kbkw.com I think I included everything, but please feel free to contact me if you have questions. This could all be seen as continuation of this article at https://xoops.org/modules/news/article.php?storyid=6044 META I add the following to my Meta tags (In the template) I add some If/Then statements that will populate other facebook values IF we're viewing a story. (IF the story.hits variable is empty then we're not viewing an article) Same as above, but for the debaser module This uses news 1.65's "Select a picture to attach to the news" then from here down we populate variables for the "rest of the pages," and close out our IF statement lastly I add keywords because facebook pulls this meta before it's own for some reason.. TEMPLATES Now in the news_item.html template I add a check for the proper topic: Followed by my "social bar" By adding this in the news_item template instead of _article, You see the social icons at the bottom of every story when viewing the entire topic - and the links track through to the stories, so you could "like" every story on a page with a few clicks. **Note: Pinterest requires this additional js at the top of the page (I put mine in both news_index.html and news_article.html Finally, I add the following code near the bottom of the news_article.html template for the "Chat" plugin from facebook
Read more... | 10 comments
<meta property="og:type" content="article"/>
<meta property="og:locale" content="en_US" />
<meta property="og:image" content="<{$xoops_url}>/YOUR LOGO.png" />
<meta property="og:site_name" content="<{$xoops_sitename}>"/>
<meta property="fb:admins" content="FB ADMINS FOR THE SITE"/> <{if $story.hits !=''}>
<meta name="description" content="<{$story.news_title|strip_tags:false}> : <{$story.text|strip_tags:false|truncate:120:"..."}>" />
<meta property="og:description" content="<{$story.text|strip_tags:false|truncate:120:"..."}>" />
<meta property="og:title" content="<{$story.news_title|strip_tags:false|truncate:120:"..."}>"/>
<meta property="og:url" content="<{$xoops_url}>/modules/news/article.php?storyid=<{$story.id}>" /> <{elseif $addinfo != ''}>
<meta name="description" content="<{$addinfo|strip_tags:true|truncate:220:"..."}>" />
<meta property="og:description" content="<{$addinfo|strip_tags:true|truncate:220:"..."}>" />
<meta property="og:title" content="<{$title}>"/>
<meta property="og:url" content="<{$xoops_url}>/modules/debaser/singlefile.php?id=<{$id}>" /> <{if $articlePicture != ''}>
<meta property="og:image" content="<{$articlePicture}>" />
<{/if}> <{else}>
<meta name="description" content="<{$xoops_pagetitle}>, <{$xoops_meta_description}>" />
<meta property="og:title" content="<{$xoops_pagetitle}>"/>
<{/if}> <meta name="keywords" content="<{$xoops_pagetitle}>, <{$xoops_meta_keywords}>" /> <{if $story.topic_title|strip_tags:false == "Local News"}>
<div class="addthis_toolbox addthis_default_style ">
<a class="addthis_button_facebook_like" fb:like:layout="button_count" addthis:url="<{$xoops_url}>/modules/news/article.php?storyid=<{$story.id}>" addthis:title="<{$story.news_title|strip_tags:true}>">a>
<a class="addthis_button_tweet" addthis:url="<{$xoops_url}>/modules/news/article.php?storyid=<{$story.id}>" addthis:title="<{$story.news_title|strip_tags:true}>">a>
<a class="addthis_button_google_plusone" addthis:url="<{$xoops_url}>/modules/news/article.php?storyid=<{$story.id}>" addthis:title="<{$story.news_title|strip_tags:true}>" g:plusone:size="medium">a>
<{if $articlePicture != ''}>
<a href="http://pinterest.com/pin/create/button/?url=<{$xoops_url}>/modules/news/article.php?storyid%3D<{$story.id}>&media=<{$articlePicture}>&description=<{$story.news_title|strip_tags:false}> - <{$story.text|strip_tags:false|truncate:320:"..."}>" class="pin-it-button" count-layout="horizontal">Pin Ita>
<{else}>
<a href="http://pinterest.com/pin/create/button/?url=<{$xoops_url}>/modules/news/article.php?storyid%3D<{$story.id}>&media=<{$xoops_url}>/logo.png&description=<{$story.news_title|strip_tags:false}> - <{$story.text|strip_tags:true|truncate:320:"..."}>" class="pin-it-button" count-layout="horizontal">Pin Ita>
<{/if}>
<a class="addthis_counter addthis_pill_style" addthis:url="<{$xoops_url}>/modules/news/article.php?storyid=<{$story.id}>" addthis:title="<{$story.news_title|strip_tags:true}>">a>
div>
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#pubid=YOUR PUB ID" addthis:url="<{$xoops_url}>/modules/news/article.php?storyid=<{$story.id}>" addthis:title="<{$story.news_title|strip_tags:true}>">script>
<script type="text/javascript">
(function() {
window.PinIt = window.PinIt || { loaded:false };
if (window.PinIt.loaded) return;
window.PinIt.loaded = true;
function async_load(){
var s = document.createElement("script");
s.type = "text/javascript";
s.async = true;
if (window.location.protocol == "https:")
s.src = "https://assets.pinterest.com/js/pinit.js";
else
s.src = "http://assets.pinterest.com/js/pinit.js";
var x = document.getElementsByTagName("script")[0];
x.parentNode.insertBefore(s, x);
}
if (window.attachEvent)
window.attachEvent("onload", async_load);
else
window.addEventListener("load", async_load, false);
})();
script> <fb:comments ? numposts="15" <div class="fb-comments" data-href="<{$xoops_url}>/modules/news/article.php?storyid=<{$story.id}>">fb:comments> Login
Search
Recent Comments
Who's Online
Donat-O-Meter
Latest GitHub Commits
Archives
News archives
- January 2017
- November 2016
- October 2016
- September 2016
- August 2016
- July 2016
- June 2016
- May 2016
- April 2016
- March 2016
- February 2016
- January 2016
- December 2015
- November 2015
- October 2015
- September 2015
- July 2015
- May 2015
- April 2015
- March 2015
- February 2015
- January 2015
- December 2014
- November 2014
- October 2014
- September 2014
- August 2014
- July 2014
- June 2014
- May 2014
- April 2014
- March 2014
- February 2014
- January 2014
- December 2013
- November 2013
- October 2013
- September 2013
- August 2013
- July 2013
- June 2013
- May 2013
- April 2013
- March 2013
- February 2013
- January 2013
- December 2012
- November 2012
- October 2012
- September 2012
- August 2012
- July 2012
- June 2012
- May 2012
- April 2012
- March 2012
- February 2012
- January 2012
- December 2011
- November 2011
- October 2011
- September 2011
- August 2011
- July 2011
- June 2011
- May 2011
- April 2011
- March 2011
- February 2011
- January 2011
- December 2010
- November 2010
- October 2010
- September 2010
- August 2010
- July 2010
- June 2010
- May 2010
- April 2010
- March 2010
- February 2010
- January 2010
- December 2009
- November 2009
- October 2009
- September 2009
- August 2009
- July 2009
- June 2009
- May 2009
- April 2009
- March 2009
- February 2009
- January 2009
- December 2008
- November 2008
- October 2008
- September 2008
- August 2008
- July 2008
- June 2008
- May 2008
- April 2008
- March 2008
- February 2008
- January 2008
- December 2007
- November 2007
- October 2007
- September 2007
- August 2007
- July 2007
- June 2007
- May 2007
- April 2007
- March 2007
- February 2007
- January 2007
- December 2006
- November 2006
- October 2006
- September 2006
- August 2006
- July 2006
- June 2006
- May 2006
- April 2006
- March 2006
- February 2006
- January 2006
- December 2005
- November 2005
- October 2005
- September 2005
- August 2005
- July 2005
- June 2005
- May 2005
- April 2005
- March 2005
- February 2005
- January 2005
- December 2004
- November 2004
- October 2004
- September 2004
- August 2004
- July 2004
- June 2004
- May 2004
- April 2004
- March 2004
- February 2004
- January 2004
- December 2003
- November 2003
- October 2003
- September 2003
- August 2003
- July 2003
- June 2003
- May 2003
- April 2003
- March 2003
- February 2003
- January 2003
- December 2002
- November 2002
- October 2002
- September 2002
- August 2002
- July 2002
- June 2002
- May 2002
- April 2002
- March 2002
- February 2002
- January 2002
- December 2001
- December 1969

