I expanded the class XoopsFormSelect for my needs, but may also be useful to someone.
I needed to color a few items in the select list. Of course you can use javascript. In this case it was convenient for me to modify the methods of the class (only addOption, addOptionArray not). In Xoops 2.2.x was also able to option disabled, so I added it too.
class pfXoopsFormSelect extends XoopsFormSelect
{
/**
* Options
*
* @var array
* @access private
*/
var $_options = array();
/**
* Constructor
*
* @param string $caption Caption
* @param string $name "name" attribute
* @param mixed $value Pre-selected value (or array of them).
* @param int $size Number or rows. "1" makes a drop-down-list
* @param bool $multiple Allow multiple selections?
*/
function pfXoopsFormSelect($caption, $name, $value = null, $size = 1, $multiple = false)
{
$this->setCaption($caption);
$this->setName($name);
$this->_multiple = $multiple;
$this->_size = intval($size);
if (isset($value)) {
$this->setValue($value);
}
}
/**
* Add an option
*
* @param string $value "value" attribute
* @param string $name "name" attribute
* @param array,string $styles style definitions or class name (CSS)
* @param bool $disabled set option as disabled if true
*/
function addOption($value, $name = '', $styles = null, $disabled = false)
{
if ($name != '') {
$this->_options[$value]['name'] = $name;
} else {
$this->_options[$value]['name'] = $value;
}
if (is_array($styles)) {
$this->_options[$value]['style'] = $styles['style'];
$this->_options[$value]['class'] = $styles['class'];
}
else if (!empty($styles)) {
$this->_options[$value]['class'] = $styles;
}
if ($disabled === true) {
$this->_options[$value]['disabled'] = true;
}
}
/**
* Prepare HTML for output
*
* @return string HTML
*/
function render()
{
$ele_name = $this->getName();
$ele_title = $this->getTitle();
$ele_value = $this->getValue();
$ele_options = $this->getOptions();
$ret = '. $this->getSize() . '"' . $this->getExtra();
if ($this->isMultiple() != false) {
$ret .= ' name="' . $ele_name . '[]" id="' . $ele_name . '" title="'. $ele_title. '" multiple="multiple">' ;
} else {
$ret .= ' name="' . $ele_name . '" id="' . $ele_name . '" title="'. $ele_title. '">' ;
}
foreach($ele_options as $value => $name) {
$ret .= '. htmlspecialchars($value, ENT_QUOTES) . '"';
if ( !empty($name['class']) ) {
$ret .= ' class="' . htmlspecialchars($name['class'], ENT_QUOTES) . '"';
}
if ( !empty($name['style']) ) {
$ret .= ' style="' . htmlspecialchars($name['style'], ENT_QUOTES) . '"';
}
if ( !empty($name['disabled']) ) {
$ret .= ' disabled="disabled"';
}
if (count($ele_value) > 0 && in_array($value, $ele_value)) {
$ret .= ' selected="selected"';
}
$ret .= '>' . $name['name'] . '' ;
}
$ret .= '';
return $ret;
}
}
use
For example in. css
.greens {color: green; border: 1px solid; font-size: 1.8em;}
php
include_once("pfformselect.php");
$testsel = new pfXoopsFormSelect( 'Caption', 'test_select', $value );
$testsel->addOption( '', '' );
$testsel->addOption( '1', 'no css' );
$testsel->addOption( '2', 'style', array('style'=>'color:red;') );
$testsel->addOption( '3', 'class', array('class'=>'greens') ); //or: $testsel->addOption( '3', 'class', 'greens' );
$testsel->addOption( '4', 'disabled', '', true );
$testsel->addOption( '5', 'style and class', array('style'=>'font-weight:bold;', 'class'=>'greens') );
$this->addElement($testsel, false);
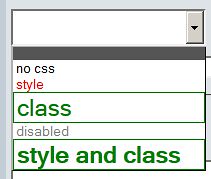
result:


NOTICE: This is just an example of Firefox. Different browsers interpret style for